【SimLab自动化】自由定制界面
本文摘要(由AI生成):
这篇文章主要介绍了如何使用 Python 的 tkinter 库定制任意复杂的界面,并且提供了详细的操作步骤。整个关联操作需要两步:修改 xml 文件中 py 文件路径,以及在 SimLab 中添加环境变量。文章还介绍了 tkinter 基本功能,包括 Label、Entry 和 Button 三种工具的使用方法。此外,还提供了创建 SimLab 下拉菜单的操作步骤和代码示例。
主要内容
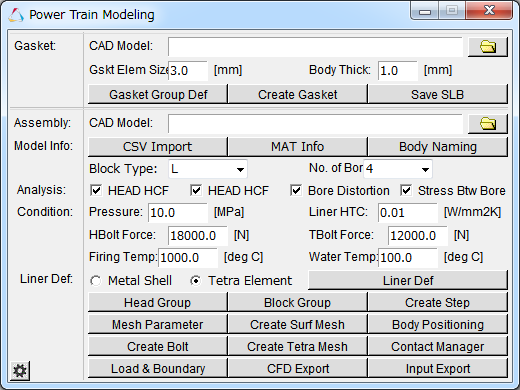
UI Customization 工具越来越强大,完全能满足定制简单界面的需求。如果想做类似于图1的复杂界面,那就需要借助 Python 的 UI 库 tkinter 来完成啦。

图1 复杂界面
本期内容主要分为以下三个部分:
tkinter 界面与 SimLab 的关联;
tkinter 基本功能介绍;
在 SimLab 中创建下拉菜单
注意:本文所有代码都基于 SimLab2020.1 经典界面。
1. tkinter 界面与 SimLab 关联
1. tkinter 界面与 SimLab 关联
整个关联操作需要两步:
1)修改 xml 文件中 py 文件路径;
2)在 SimLab 中添加环境变量。
修改xml文件中py文件路径
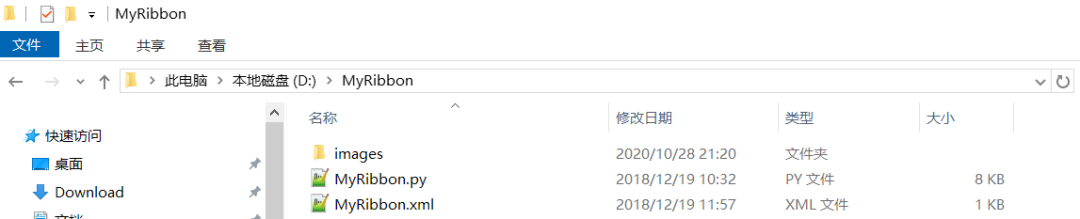
将 MyRibbon 文件夹解压并保存到桌面,文件夹内有如图2所示的 images 文件夹、MyRibbon.py 代码文件以及 MyRibbon.xml 文件。
images 文件夹内包含两张图片用于做工具图标,MyRibbon.py 文件中包含功能代码以及定制界面的代码,MyRibbon.xml 文件用于将 MyRibbon.py 文件与 SimLab 进行关联。

图2 MyRibbon文件夹
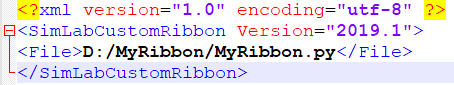
图3所示的 MyRibbon.xml 文件只有四行文字,整个关联操作只需要修改 MyRibbon.xml 文件中第三行的 MyRibbon.py 的路径即可。若 MyRibbon 文件夹保存在 D 盘根目录,只需要将路径修改为下图所示的 “D:/MyRibbon/MyRibbon.py” 即可。

图3 MyRibbon.xml文件
至此,关联操作第一步完成。
添加环境变量
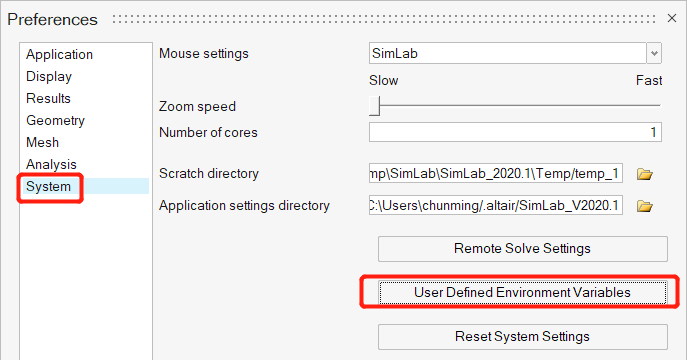
打开 SimLab,由 File - Preferences - System - User Defined Environment Variables 进入定义环境变量界面,如图4所示。

图4 Preferences 菜单
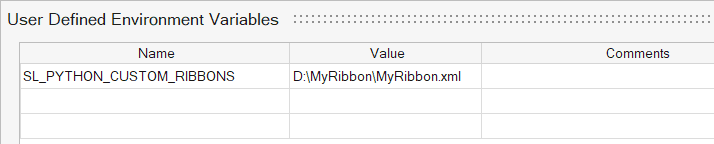
按图5所示设置环境变量,点 OK 确定,然后重启 SimLab 即可看到定义好的界面。
环境变量名:
SL_PYTHON_CUSTOM_RIBBONS
环境变量值:
D:\MyRibbon\MyRibbon.xml

图5 定义环境变量界面
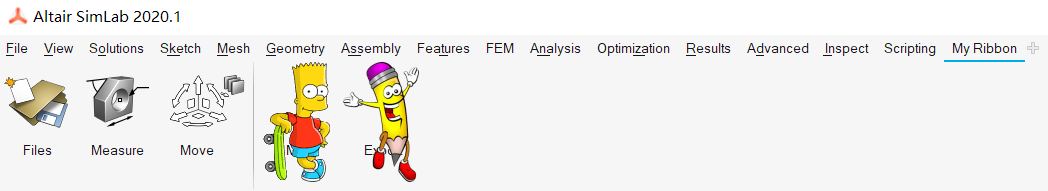
重启 SimLab,可看到定义好的 My Ribbon 界面如图6所示。

图6 示例Ribbon
2. tkinter基础
2. tkinter基础
tkinter 提供非常丰富的界面定制功能,本文作为入门教程,只介绍如下图所示的 Label、Entry 和 Button 三个工具。

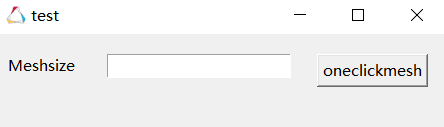
图7 tkinter简单界面
图7中 “Meshsize” 是一个 Label,即标签,用于显示文字;
中间的白色方框是一个 Entry,用于输入文字和数字等信息;
右侧的 “oneclickmesh” 是一个 Button,即按钮,点击该按钮,后台会自动执行关联的命令。
如果想生成一个最简单的弹窗,由下面三行代码即可完成。打开 SimLab,由 View-Python Window 打开 Python 窗口,然后把下面的代码复 制到 Python 窗口,回车即可得到图8所示最简单的空白弹窗。
import tkinter as tk
top = tk.Tk()
top.mainloop()

图8 空白弹窗
运行下面的代码可弹出图7所示带 Label、Entry 和 Button 的窗口,每行代码中#号后面的内容都是注释,只需要一点点 Python 基础就能看懂。
import tkinter as tk#导入tkinter库
top = tk.Tk()#定义一个弹窗
top.title('test')#将弹窗命名为“test”
top.geometry("450x100")#定论弹窗大小为长450像素,宽100像素
lv1 = tk.Label(top, text='Meshsize')#定义Label,显示的文字为Meshsize
lv1.place(x=10,y=20)#定义Label位置,X坐标为10,Y坐标为20
lv3 = tk.Entry(top)##定义Entry
lv3.place(x=110, y=20)#定义Entry位置,X坐标为110,Y坐标为20
lv2 = tk.Button(top, text='oneclickmesh')#定义按键,名为“oneclickmesh”,关联到mesh函数
lv2.place(x=320,y=20)#定义按钮位置,X坐标为320,Y坐标为20
top.mainloop()#显示弹窗
3. 创建 SimLab 下拉菜单
3. 创建 SimLab 下拉菜单
如果只创建一个下拉菜单,然后在下拉菜单中创建一个功能图标,非常简单,只需要几行代码即可完成。
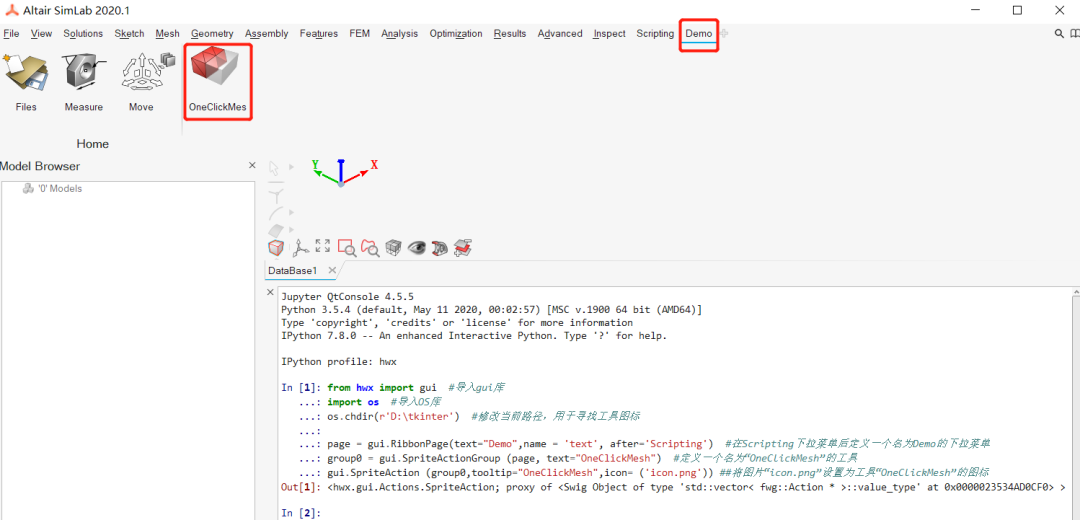
将 tkinter 文件夹保存到D盘根目录,然后将下面的代码复 制到 SimLab 的 Python 窗口即可创建一个下拉菜单,并创建一个功能图标见图9,只是这个图标后台不带任何功能。
from hwx import gui #导入gui库
import os #导入OS库
os.chdir(r'D:\tkinter') #修改当前路径,用于寻找工具图标
page = gui.RibbonPage(text="Demo",name = 'text', after='Scripting') #在Scripting下拉菜单后定义一个名为Demo的下拉菜单
group0 = gui.SpriteActionGroup (page, text="OneClickMesh") #定义一个名为“OneClickMesh”的工具
gui.SpriteAction (group0,tooltip="OneClickMesh",icon= ('icon.png')) ##将图片“icon.png”设置为工具“OneClickMesh”的图标

图9 创建下拉菜单和工具
附件中的 tkinter 文件夹中有完整的代码,修改 xml 文件并设置环境变量即可创建一个功能完整的下拉菜单。





