ASP. net Core 空项目之目录结构
面对ASP .net Core的工程,很多野生程序猿都感到无从下手,本文新建一个空工程,给大家做个简单的介绍。
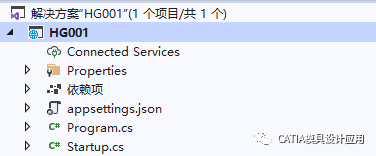
在VS中新建APS .net Core空工程,解决方案资源管理器目录如下图:

与此同时,在Window资源管理器,即文件夹下,新建了若干文件或文件夹,如下图。可见其与VS的资源管理器有一定的对应关系。

那么,这些文件和文件夹都是什么含义呢?本文 做一个简单的介绍和总结:
(1) Propertics 配置
这里存放的是.json配置文件,用于配置APS .net Core的项目。
默认工程中,创创建了launchSettings.json,这个文件是一个启动配置文件,内容如下图。取代了传统的后缀为config的配置文件。

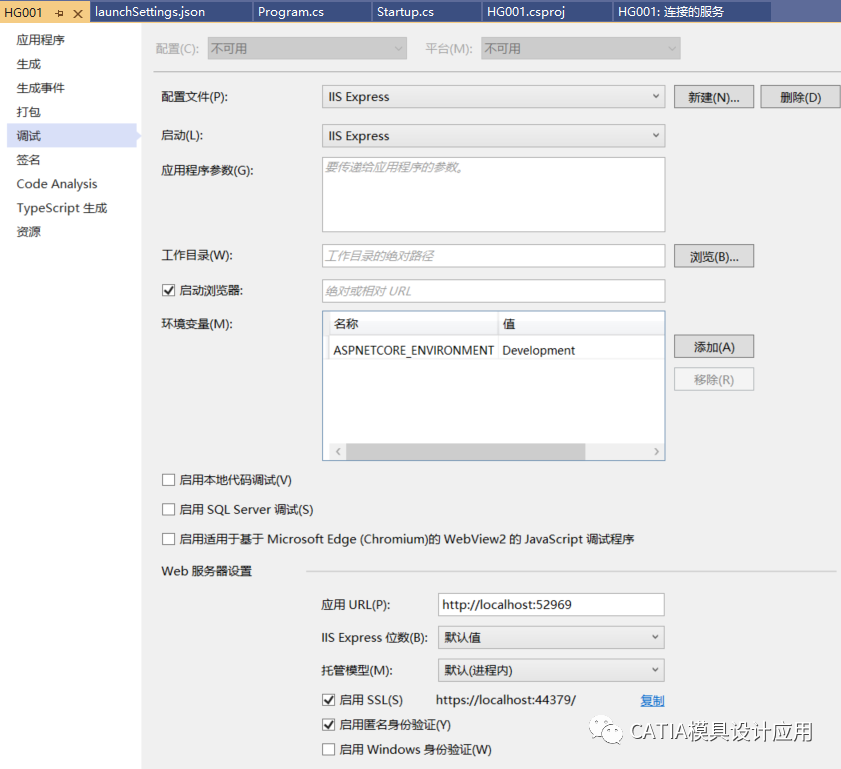
那么,这个配置文件中的代码是什么含义呢?可以在当前项目上单击右键,在上下文菜单中选择属性,在属性对话框中选择调试,如下图,其与json配置文件存在对应关系。

(2)依赖项
依赖项中展示了ASP .net Core项目开发、构建和运行中的依赖,本工程默认的分析器和框架,随着工程的扩建,会增加一些NuGet包。

NuGet包,比如Microsoft.AspNetCore.App,它包含了Asp .net Core支持的所有的包和Entity Framework Core支持的所有包及其使用的内部和第三方的依赖关系等。
这些包在程序发布过程中不会出现在部署包中,因为发布包体积会变小。
SDK包,比如Microsoft.NETCore.App, 它是.NET Core 的部分库,是 .NETCoreApp 框架,依赖于更小的 NETStandard.Library。
SDK与NuGet一样不会在部署包中出现!
(3)appsettings.json
该文件用于全局整个应用程序的配置!

具体而言,当软件项目开发完成之后,需要发布一个最终版本并交付给客户,而在客户使用的过程中,有些数据是需要发生变化的,如服务器的地址、数据库名称、管理员账户等等。
因此,对于一个合格的开发者来说,开发的应用程序不仅要健壮,还要具有弹性,可配置化的。
能够在使用环境发生变化后,进行一些简单的配置,软件能够适应环境而正常运行。
因此,需要一个能够配置可变化数据的地方,因此配置文件就派上用场了。
而在ASP.NET Core中,微软进行了优化和修改,抛弃了传统的Web.config配置文件,而是使用了appsettings.json文件来替代web.config。
(4)program.cs
program.cs是应用程序的入口。

其中包含了我们熟知的Main方法,该方是应用程序的唯一起点。

启动后通过UseStartup<Startup>()指定下文的Startup启动文件进行启动。
在应用启动的时候,会执行CreateHostBuilder方法,在这个方法中通过类Startup创建了默认的HostBuilder。
(5)Startup.cs
该类是ASP .NET Core非常重要的类, 其中包括加载配置, 通过依赖注入加载组件, 注册路由等!

Startup 类必须是公开的,且必须包含以下两个方法:

a、ConfigureServices()方法
该方法用于定义应用程序所需要的服务,例如 ASP.NET Core MVC 、 Entity Framework Core 和 Identity 等等。
b、Configure() 方法
该方法用于定义请求管道中的中间件,用于配置和构建HTTP请求管道。
其实也就是说,Configure() 方法可以用来定义我们的应用程序如何响应请求。对于任意网址,默认情况下它只会输出 Hello World!

例如,如果我们想要为诸如 index.html 之类的静态文件提供服务,则需要向 Configure() 方法添加一些代码。
另外,我们还可以用app.UseAuthentication()来做身份验证。
使用 Use、Run 和 Map 来配置 HTTP 管道。其中,Use 方法可使管道短路(即不调用 next 请求委托);Run 是一种约定,并且某些中间件组件可公开在管道末尾运行的 Run[Middleware] 方法;Map* 扩展用作约定来创建管道分支。
Web项目模板默认在项目启动的时候调用IApplicationBuilder.run方法。
(6)wwwroot文件夹
该文件夹包含了所有的"前端"的静态文件, css、images、js、一个名为lib的文件夹和favicon.ico图标文件。

lib中默认内容是bootstrap和jquery相关内容。
在Startup中, 会调用一个无参数的UseStaticFiles()方法, 将此目录标记到网站根目录。

另外,根据工程模板不同,会建立若干其他的文件夹,如Pages、Models、Data、Migrations等,未来择机介绍。
(感谢先行者Milo~)
——恒拱学习笔记 20210506




