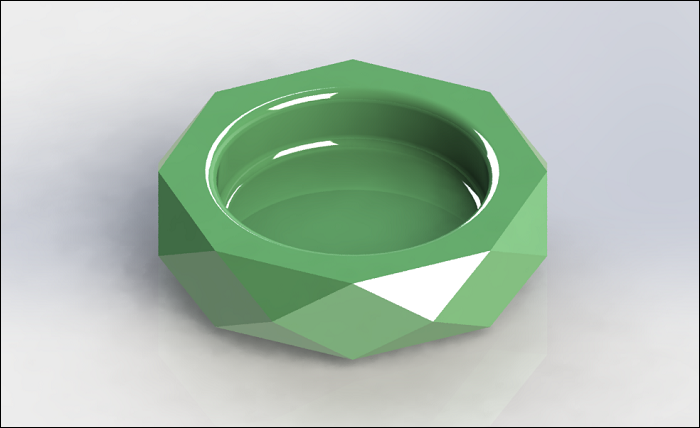
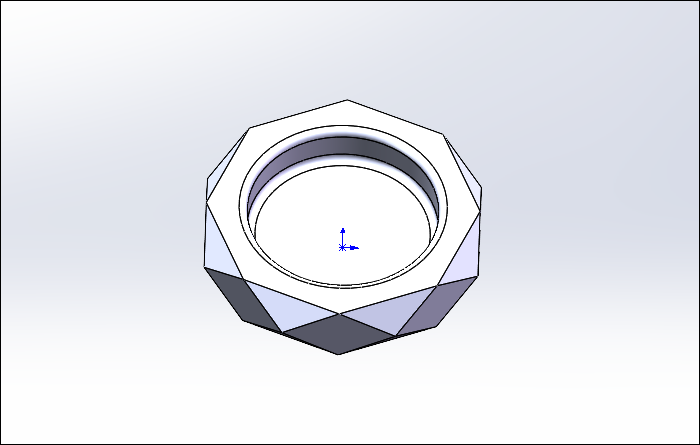
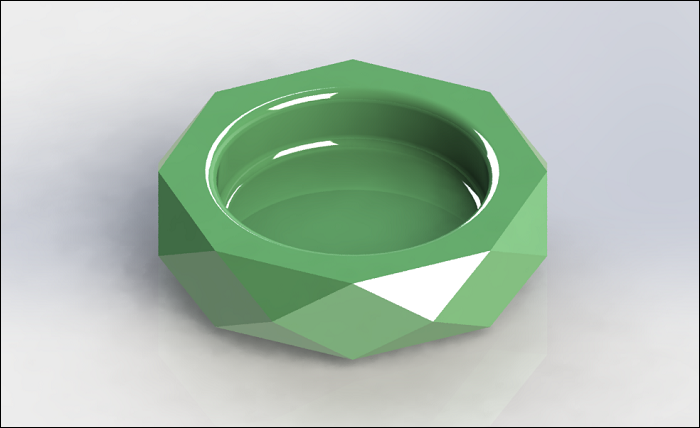
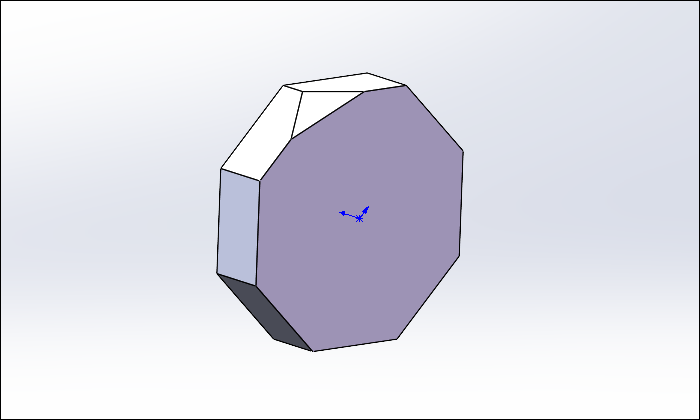
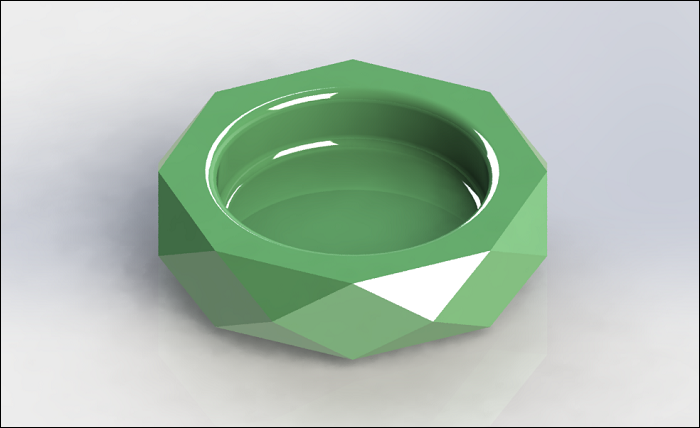
用SolidWorks建模并渲染一个烟灰缸

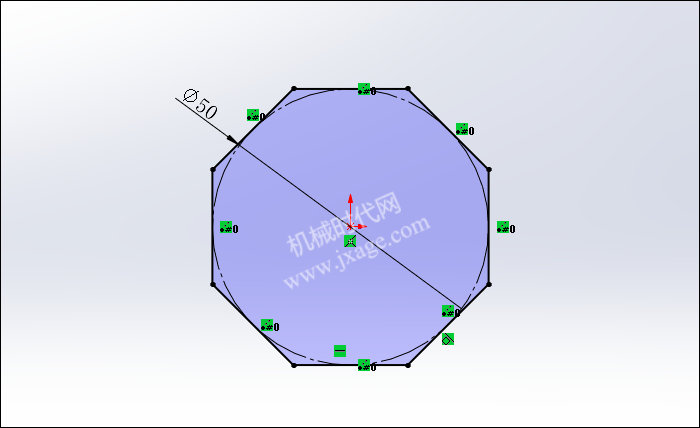
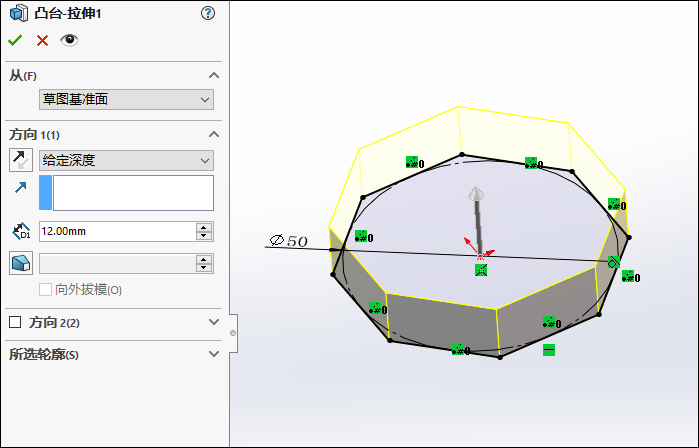
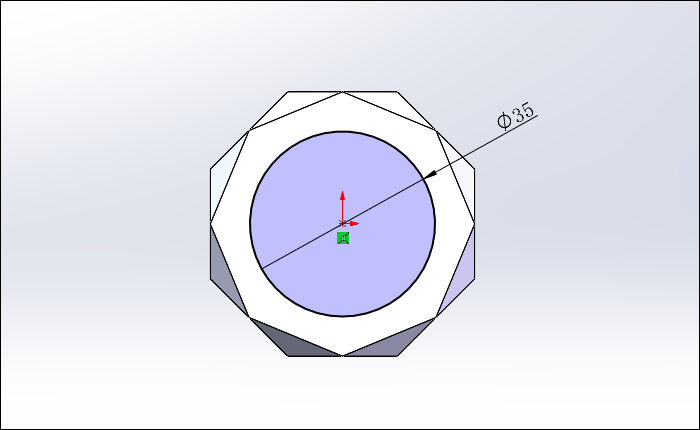
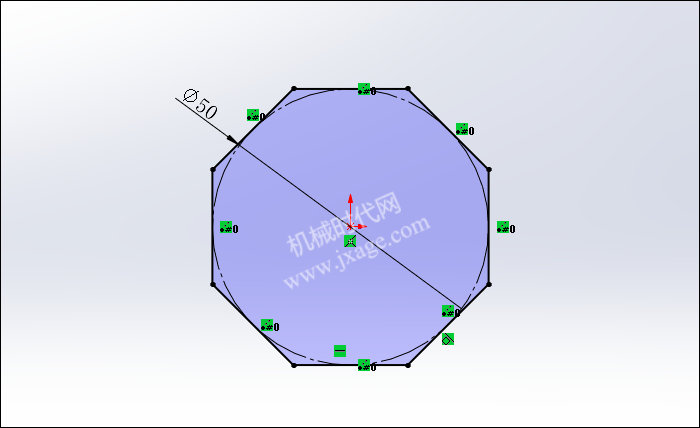
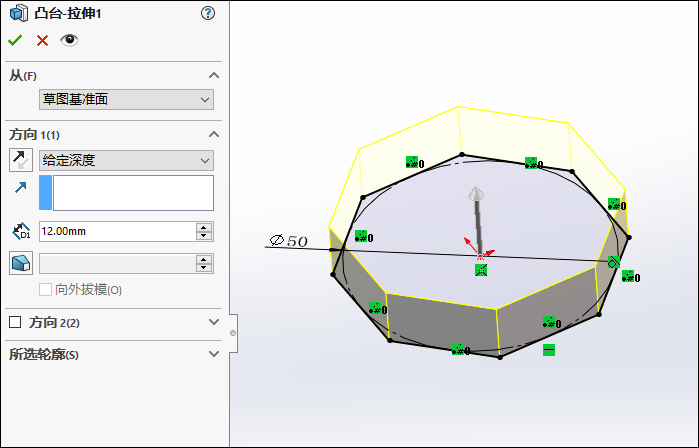
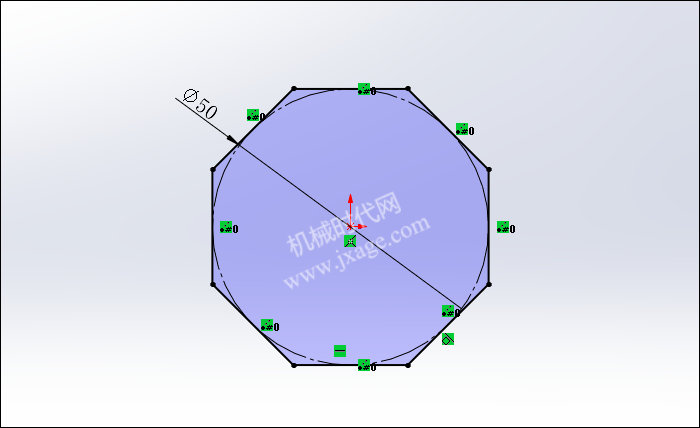
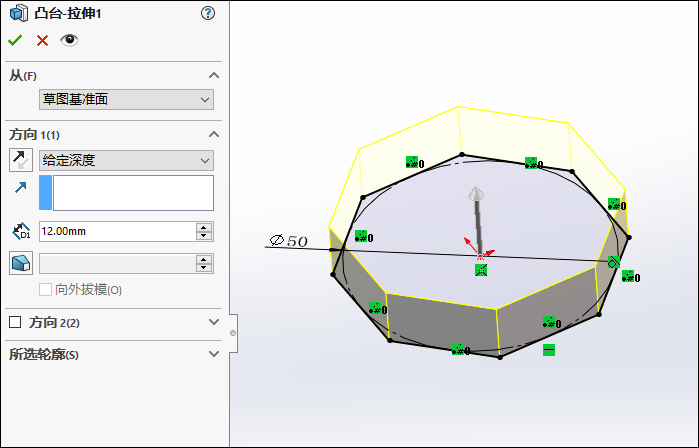
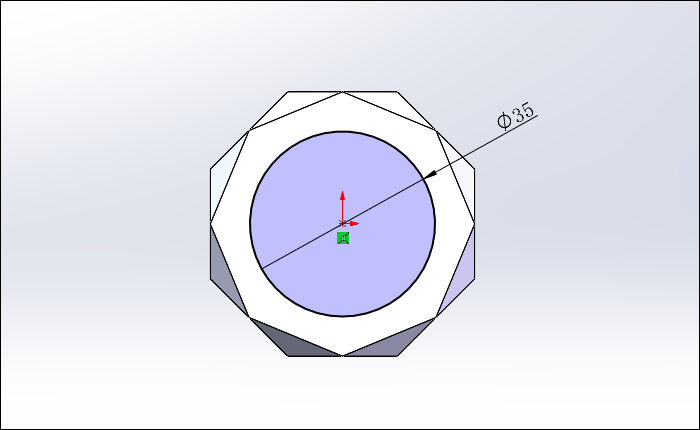
1.点击拉伸凸台/基体,在上视基准面上绘制如下图所示的草图。

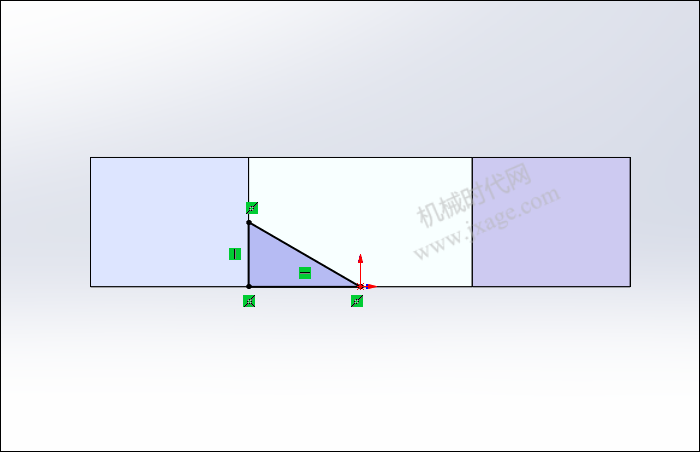
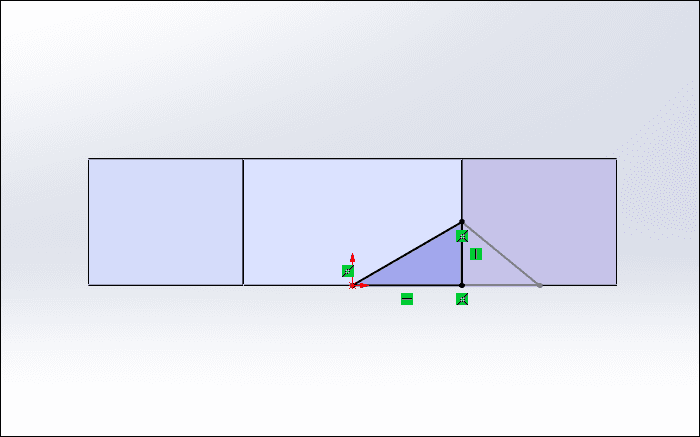
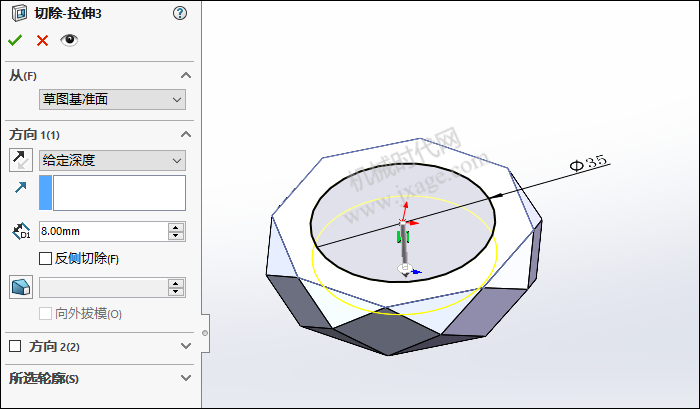
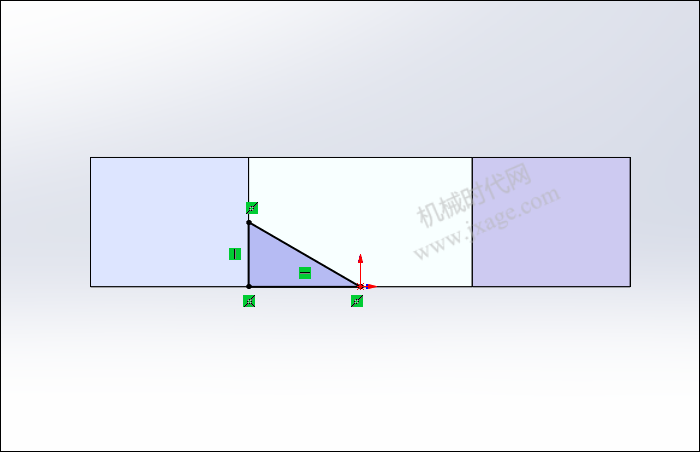
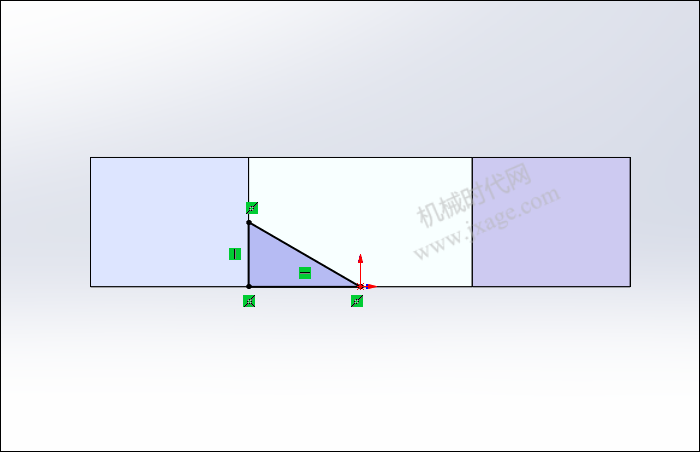
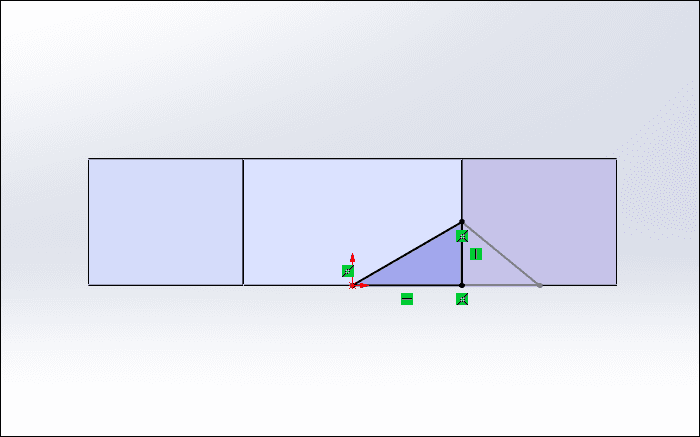
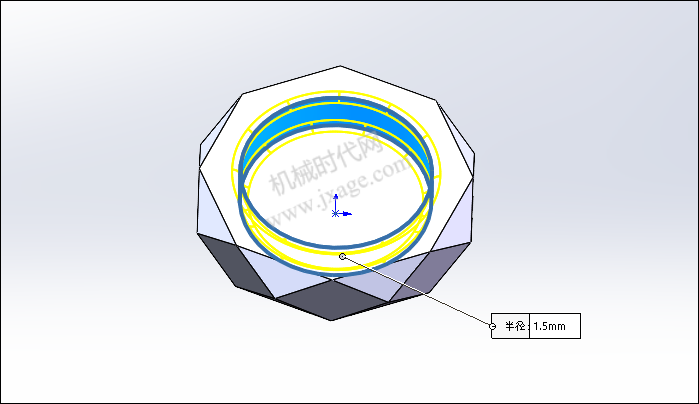
2.点击草图绘制,在下图所示的面上绘制如下图所示的草图。
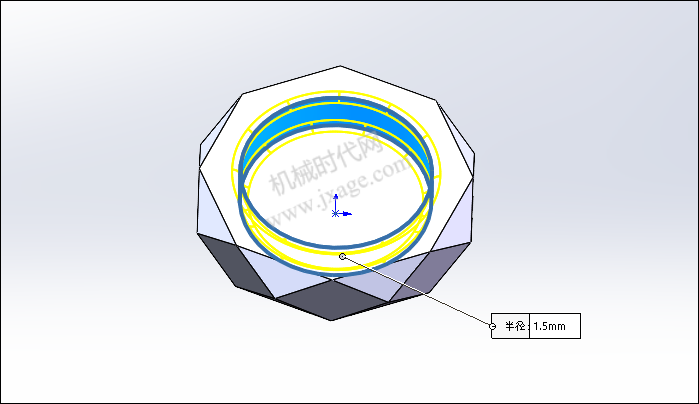
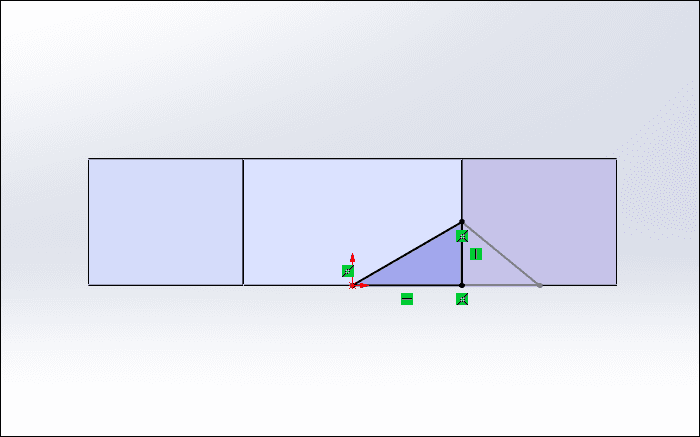
3.点击草图绘制,在下图所示的面上绘制如下图所示的草图。
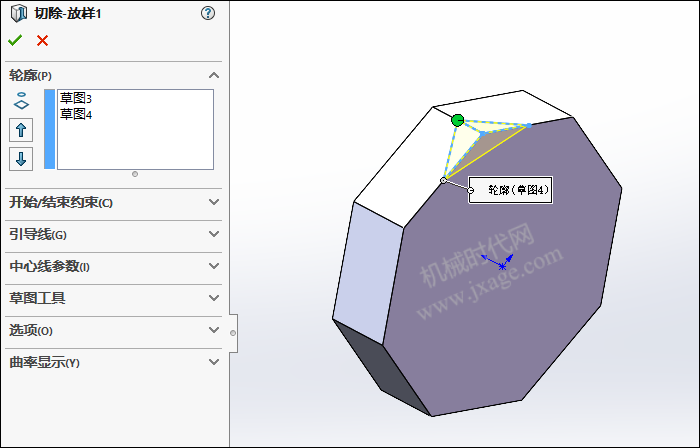
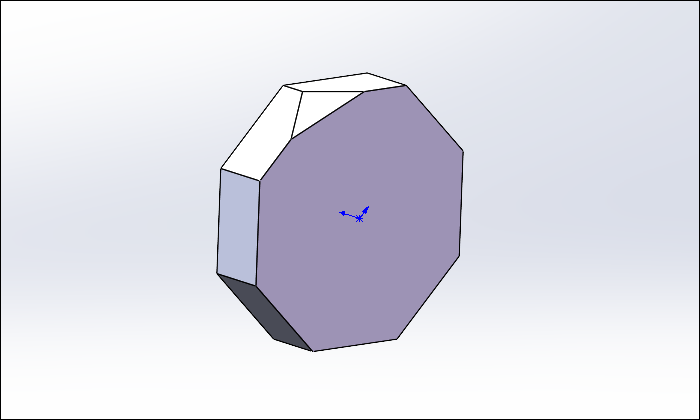
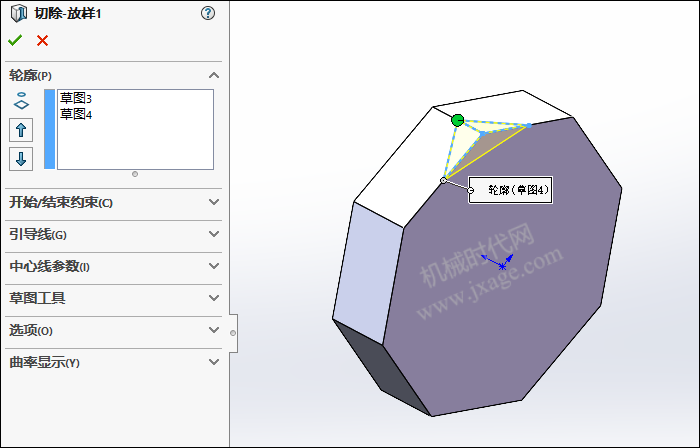
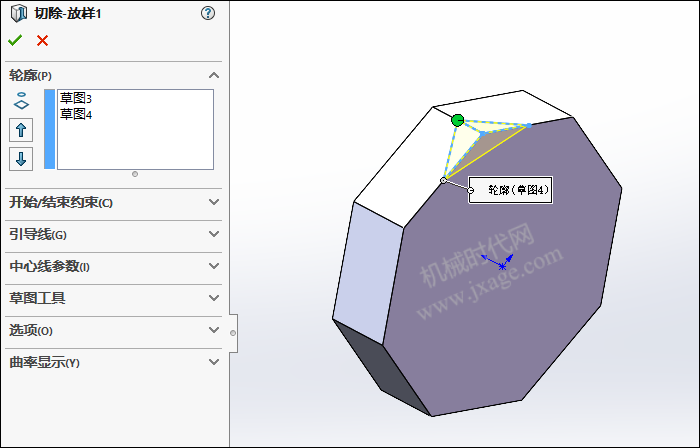
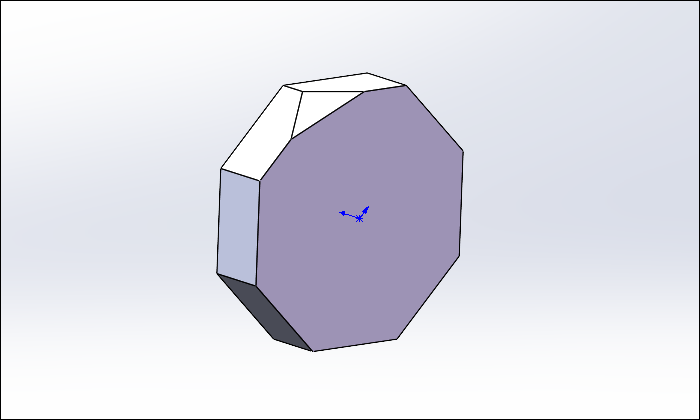
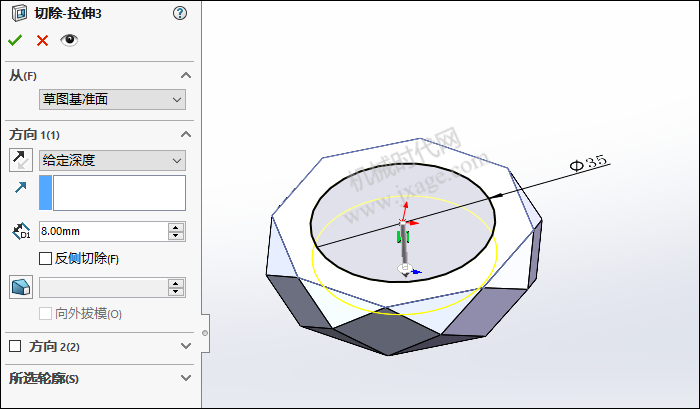
4.点击放样切除,选择步骤2和步骤3创建的草图作为轮廓,如下图所示。


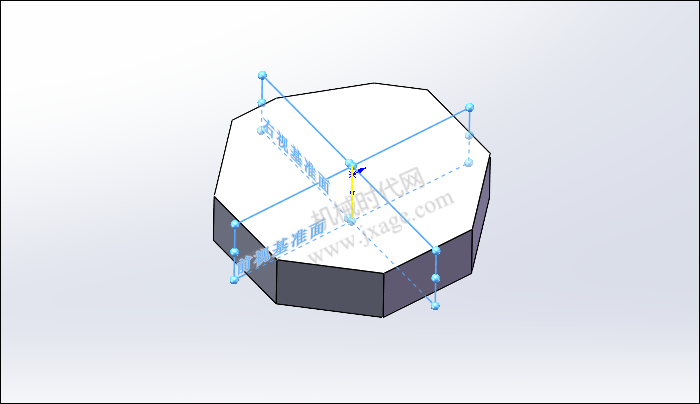
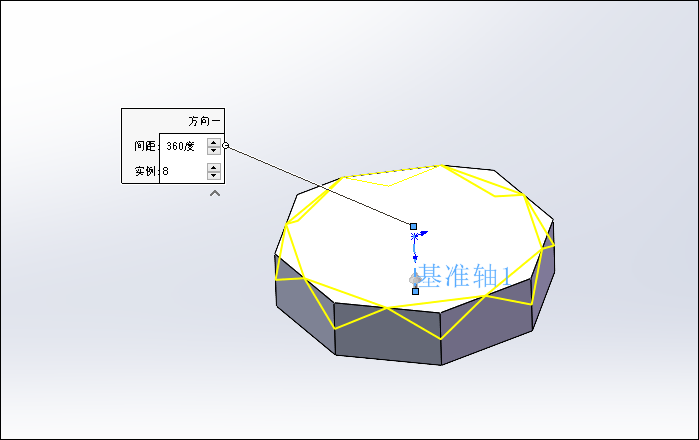
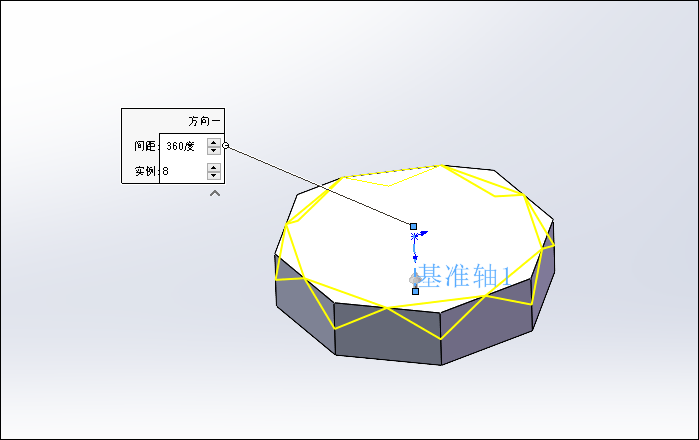
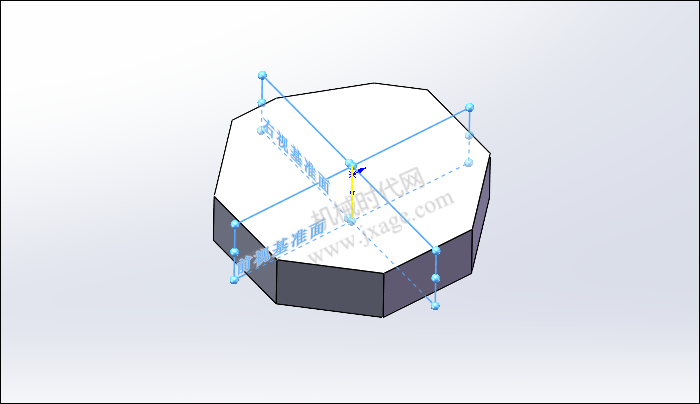
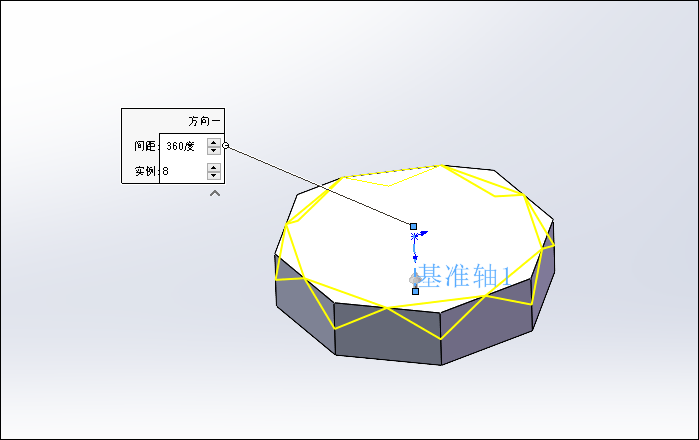
6.点击圆周阵列,以上一步创建的基准轴作为阵列参考,阵列对象选择放样切除特征,阵列数量为8,等间距分布,如下图所示。









著作权归作者所有,欢迎分享,未经许可,不得转载
首次发布时间:2023-06-20
最近编辑:1年前