ANSA二次开发-常规窗口小部件介绍
在我们利用ANSA进行二次开发时,随着要管理的功能逐渐增多,就无法避免地要创建窗口界面来对这些功能进行管理。我们所熟知的ANSA的界面,其实就是一个非常复杂的界面。这些界面都有一个共同的名字:GUI,全称是Graphical User Interface,即图形用户界面。开发一个复杂的GUI需要非常专业的知识,架构、体验、容差、实现等,工作内容有点类似于一个程序员+架构师+产品经理。听起来有些复杂,但讲简单一点,也的确很简单,无非是把一些窗口小部件在主窗口里组装起来而已。所以本期,我们来说一说,常见的窗口小部件有哪些?(本文主要根据ANSA的界面开发BCGUI展开。)
1、BCGUI的结构和哲学
2、小部件(widgets)
2.1、主窗口(BCWindow)
2.2、文本编辑器(BCLineEdit)
2.3、复选框(BCCheckBox)
2.4、下拉菜单(BCComboBox)
2.5、按钮(BCPushButton)
2.6、可视框(BCFrame)
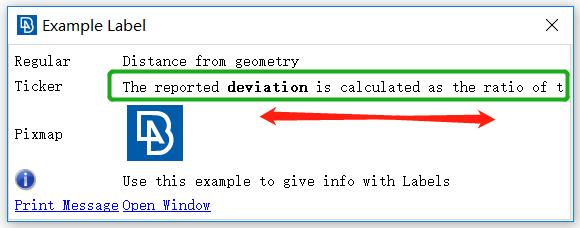
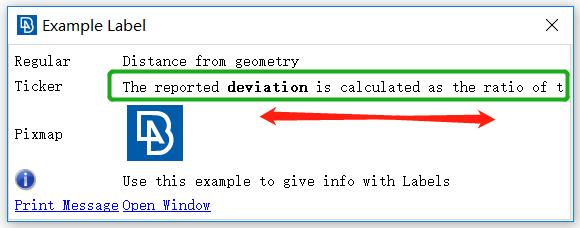
2.7、标签(BCLabel)
2.8、滚动标签(BCLabelTicker)
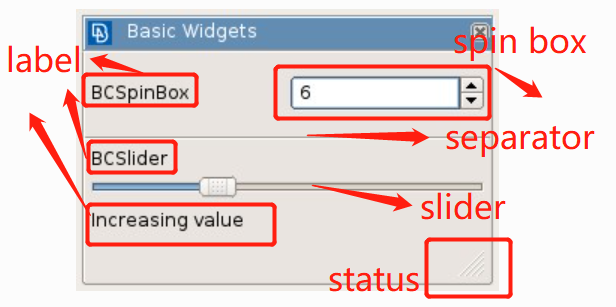
2.9、选值框(BCSpinBox)
2.10、分隔线(BCSeparator)
2.11、窗口大小更改框(BCStatusBar)
2.12、树状列表(BCListView)
2.13、列表信息框(BCItemViewInfoBox)
2.14、部件堆栈(BCWidgetStack)
2.15、窗口拆分器(BCSplitter)
2.16、选项卡(BCTabWidget)
2.17、可编辑文本框(BCTextEdit)
2.18、文本浏览(BCTextBrowser)
2.19、表格框(BCTable)
2.20、下拉菜单(BCPopupMenu)
2.21、向导框(BCWizard)
2.22、窗口扩展部件(BCWidgetExpand)
2.23、路径框(BCLineEditPath)
2.24、计时器(BCTimer)
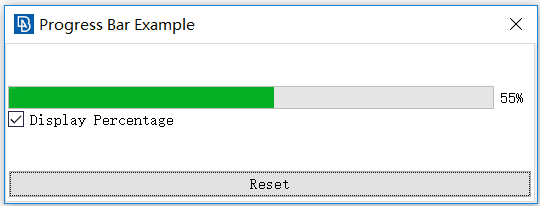
2.25、进度条(BCProgressBar)
3、布局栏(Layout)
3.1、布局框(BCBoxLayout)
3.2、布局网格(BCGridLayout)
4、项目(Items)
4.1、空白块(BCSpacer)
4.2、列表项目(BCListViewItem 、BCCheckListItem)
5、一般说明
BCGUI实体分为3类:小部件(widgets)、布局(layouts)、项目(items)。 请大家先记住这么几个概念。我们接下来详细展开了说。此类别包括用户可见和可管理的所有重要GUI实体,例如窗口,按钮,组合框等。其最重要的功能如下所述:创建一个可以容纳任何其他小部件(widgets)、布局(layouts)或项目(items)的窗口。它是BCGUI库可以创建的最高级别的小部件。创建一个单行文本编辑器。文本编辑器里是可以进行文本输入的。创建一个复选框。复选框右侧带有文本标签,可用来指示该选项的含义。复选框有两个状态:被选择、未被选择。创建一个下拉列表,并提供选项。下拉选项的内容可以用户任意定义。被选项将显示在表面。这是一个可以在单击时执行操作的按钮。执行操作的内容由按钮控制的函数或者脚本指定。带有“BCLineEdit”,“BCCheckBox”,“ BCComboBox”和“ BCPushButton”的简单“ BCWindow”如下所示:创建一个灵活的可视框,该可视框可以获取多种阴影样式,并可容纳其他小部件。可视默认情况下没有布局,因此必须在“ BCFrame”中设置布局。要在内部垂直或水平放置小部件,可以分别使用功能BCVBoxCreate或BCHBoxCreate。创建一个文本和图片显示在界面。这个文本和图片都可以由用户自己指定。该显示仅做提示用。创建一个自动滚动标签。当标签的内容长于当前窗口大小时,标签内容会自动滚动,以便用户能逐渐看到完整的所有的内容。
创建一个小部件,允许用户选择一个值(单击向上/向下按钮以增加/减小当前显示的值,或者直接在其中键入值。)2.11、窗口大小更改框(BCStatusBar)
提供用于轻松更改BCWindow大小的选项。鼠标置于此处可拖动更改窗口的大小。下面显示了使用BCFrame,BCSeparator,BCLabel,BCSpinBox,BCSlider和BCStatusBar的示例:创建一个列表/树状图。它可以显示和控制多列项目的层次结构,并可随时添加新的选项。2.13、列表信息框(BCItemViewInfoBox)
创建一个带有三个标签的水平框,放置在ListView或ItemView的底部,以提供有关总计、选定项目以及自定义文本的信息。下图显示了PID窗口中的底部信息栏的应用场景。创建一堆小部件,这些小部件在任何时候都仅有最顶部的部件可见。创建小部件的窗口拆分器。该控件可以通过拖动子窗口小部件之间的边界来控制子窗口小部件的大小。在下图中,“BCSplitter”将“BCListView”与“BCButtonGroup”分开。窗口的左下角有一个“BCWidgetStack”,其中包含不同的标签小部件。从“BCListView”中选择“ BCListViewItem”会在窗口小部件区域引发一个不同的“BCLabel”。例如,当选择“首Preference 5”项时,包含文本“Preference 5 is selected.”的标签(BCLabel)被提升到小部件堆栈的顶部。创建一个选项卡,其中包含特定数量的标签,并在标签下方创建一个“页面区域”。每个选项卡都与一个不同的页面关联。在页面区域中仅显示当前选项卡的页面,其他所有标签页均被隐藏。创建功能强大的单页富文本编辑器。“BCTextEdit”允许用户执行各种操作,例如撤消/重做,<Ctrl + C>用于复 制,<Ctrl + V>用于粘贴等。在下图中,我们创建了带有2个“BCTabWidget”选项卡。每个选项卡下都包含一个“BCTextEdit”。点击Tab1可切换显示Tab1下的内容,点击Tab2可切换显示Tab2下的内容。创建一个灵活的可编辑(类似于电子表格)的表格小部件。其他小部件也可以插入“BCTable”中。下图中示例创建了一个带有垂直和水平标题的“ BCTable”。可以通过标题选择行和列。创建一个典型的向导对话框窗口,其中包含自定义的页面数。BCWizard的每个页面都是一个BCFrame,可以包含任何其他小部件。用户可以使用小部件的“后退”和“下一步”内置按钮在BCWizard的页面中来回移动。2.22、窗口扩展部件(BCWidgetExpand)
它是一个用于节省表单空间的小部件。使用它可为窗口小部件提供扩展功能,而无需调整父窗口的大小。该类易于使用,并且在使用滚动条的小部件(例如“BCListViews”或“BCTextEdits”)中非常有用。按住“Shift”和鼠标中键,将鼠标拖到小部件需要扩展的方向。只要鼠标光标停留在小部件内,该小部件就会保持展开状态。创建一个“ BCLineEditPath”,它也是一个“ BCFrame”,其中包含可编辑的历史记录“ BCComboBox”、“Browse”、“ BCToolButton”和“Clear history”、“ BCToolButton”。在使用ANSA的时候我们都可以访问这些路径。BCLineEditPath中的内容可以是“文件”,“文件夹”或“所有内容”类型,并且可以与“打开”或“另存为”模式一起使用。“BCTimer”提供计时器信号和单次计时器。下图展示了一个计时器的使用场景。创建一个进度条,该进度条用于向用户指示操作的进度,并向用户保证该应用程序仍在运行。布局栏一般都是不可见的,但它却可以控制所有可见小部件布局。
“BCBoxLayout”是用于管理几何图形的最有用的工具之一。它由一个矩形框组成,该矩形框具有透明的外部边框,可以为其子级(小部件或其他布局)指定水平或垂直方向。 布局框通常在小部件创建中用作父级。“BCGridLayout”布局将小部件布置在网格中。它占用可用空间,将其分为行和列,然后将其管理的每个小部件放入正确的单元格中。BCLayouts用于在“BCWindow”内定义窗口小部件的位置。默认情况下,“BCWindow”具有垂直方向的“BCBoxLayout”。这意味着“BCWindow”或“BCBoxLayout”的所有子项都将根据其创建顺序彼此放置。在以下示例中,子级可以是小部件(“OK”和“Cancle”的BCPushButton),也可以是其他布局(水平的“BCBoxLayout”和“BCGridLayout”)。在布局中创建一块空白。根据默认参数,它可以扩展到所有方向。在下面的例子中,一个空白块被安置在BCSlider和BCStatus之间。4.2、列表项目(BCListViewItem 、BCCheckListItem)这两项是“BCListView”构成内容。它们可能直接属于“BCListView”(顶级项目),如果允许其他的层次结构,它们也可能属于其他布局。可以向其中添加可控制的小部件,例如“checkBoxes”,“comboBoxes”和“buttons”。遵循父子逻辑,使用BCGUI创建图形界面可以包括上述任何小部件、布局或项目。这意味着BCGUI实体被构造为另一个子实体。以这种方式,可以容易地定义关系,定义每个实体的位置和依赖性。显示、隐藏或销毁父窗口小部件之类的操作会自动递归应用于其所有子项。“BCWindow”是用户可以在脚本中创建的最高级别的小部件(顶部父级),它会自动设置为父级。 import ansafrom ansa import guitkw = guitk.BCWindowCreate("BCWindow Example", guitk.constants.BCOnExitDestroy)le = guitk.BCLineEditCreate(w,'please input parameters...') #le has parent wf = guitk.BCFrameCreate(w) #f has parent w and placed below lel = guitk.BCBoxLayoutCreate(f,guitk.constants.BCHorizontal) #l has parent fb1 = guitk.BCPushButtonCreate(l,"Open", '', None) #b1 has parent lb2 = guitk.BCPushButtonCreate(l,"Close", '', None) #b2 has parent l and will be placed nextguitk.BCShow(w)
import ansafrom ansa import guitkw = guitk.BCWindowCreate("BCWindow Example - by tuanzhang", guitk.constants.BCOnExitDestroy)horizontal = guitk.BCBoxLayoutCreate(w,guitk.constants.BCHorizontal) #horizontal layout is the 1st childguitk.BCLabelCreate(horizontal,"input:") #label belongs to horizontalguitk.BCLineEditCreate(horizontal,"Tuanzhang is a good man.") #lineEdit is horizontal's 2nd childgrid = guitk.BCGridLayoutCreate(w) #grid layout is placed below horizontalfor row in range(3):for col in range(3): pushbutton = guitk.BCPushButtonCreate(w, "pushButton",None) #Create button guitk.BCGridLayoutAddWidget(grid, pushbutton, row, col, guitk.constants.BCAlignAuto)# move the button to grid layout
ok = guitk.BCPushButtonCreate(w,"OK",None)#'ok' button is BCWindow's 3rd childcancel = guitk.BCPushButtonCreate(w,"Cancle",None) #'cancel' button is BCWindow's 4th childguitk.BCShow(w)
BCGUI功能的构建方式即使是初学者也可以立即理解。有关所有BCGUI功能(原型,参数,操作等)的帮助,可以在脚本编辑器的帮助部分中找到。如下图所示。BCGUI函数的名称由它所属的类(例如BCLineEdit)加上对该类的对象执行的操作(例如SetText)组成。因此,函数名称为BCLineEditSetText。如果函数不是以类名开头的,则表示它是通用函数,适用于所有小部件和布局(而非项目)。例如,BCName函数返回一个名称,改名称由BCSetName为小部件或布局设置。从上面的示例不难看出规律,所有BCGUI函数均以BC开头,而每个不同的单词均以大写字母开头。通常,每个函数的第一个参数是将要执行操作的小部件或布局,而在“ BC…Create”函数的情况下则是其父级。