WebPlotDigitizer 简易使用教程
今天木木给大家分享一个抓取数据的好方法——WebPlotDigitizer,比Origin好用100倍!本次教程中木木就一个简单案例向大家演示其使用方法,给大家安利种草,希望能提升大家在日常科研的效率。
“提取数据”这个概念初次接触还是在研一时候,数值分析课上老师带着我们使用Origin,给我们布置的一个小作业,给出了一个数据图,让我们利用Origon将图上的数据点“抠”下来,当时上网浏览各种解决方法,最终顺利的将图中的数据原模原样的还原下来,感觉好神奇啊!直到有一次在网上冲浪的时候遇到了WebPlotDigitizer,提取数据效率方面完全是碾压Origin,极为方便。
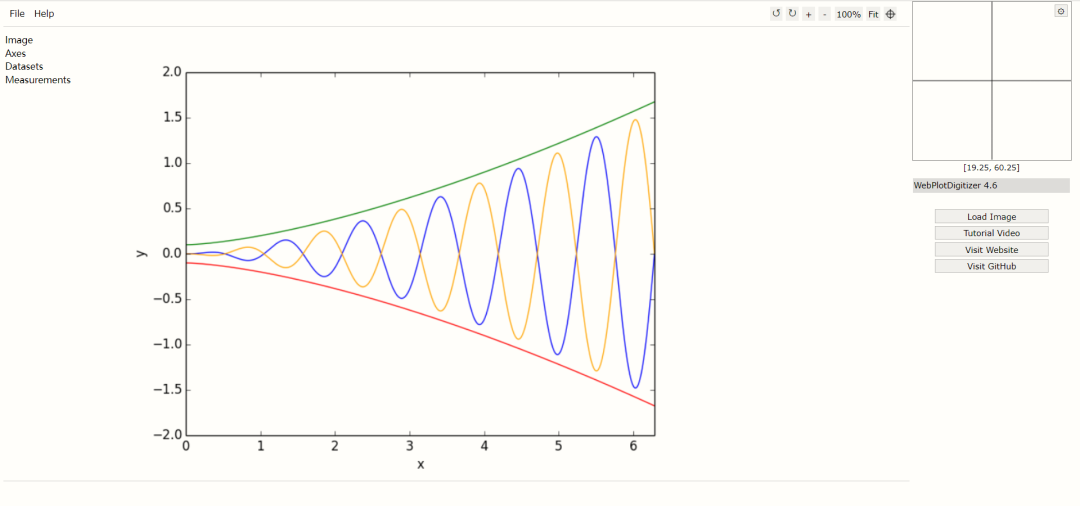
如图1所示,是WebPlotDigitizer官方页面,就以官方示例的数据图做本次的教程。可选右边的Load Image加载数据图,也可点击左侧的File加载数据图。(官方网站:https://apps.automeris.io/wpd/)

紧接着是选择绘图类型,如图2 (左)所示,这里可以选择常规的2D(X-Y)图,也可选柱状图、极坐标图等,本次以最常出现的2D(X-Y)图为例,其他的类型读者可自行试验,然后是定点,这在Origin的操作也是一样的,确定索要捕捉的范围。

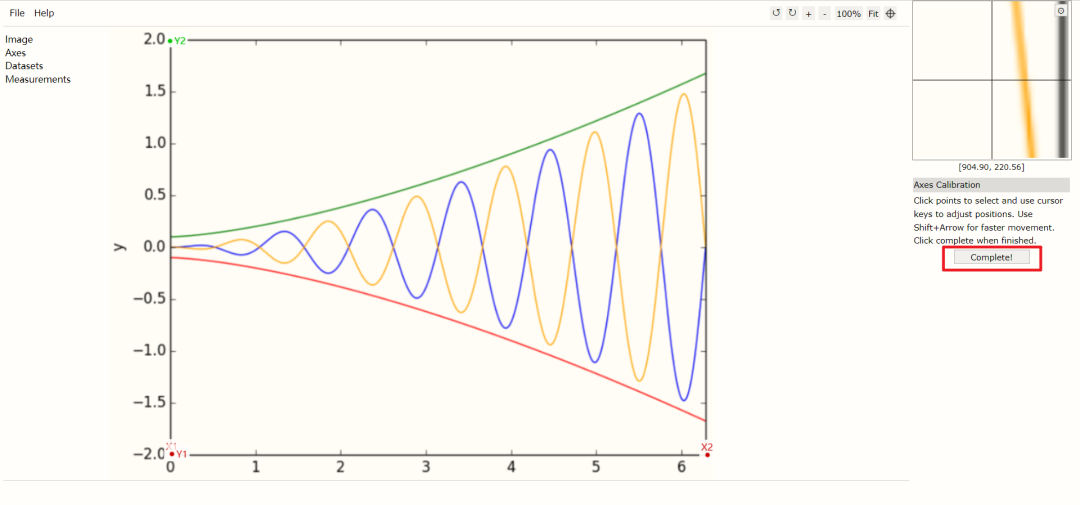
定点的过程中需要注意的是可能你点的点首次不能一下就能定到角点处,可能会有偏斜,如图3所示,这时候你可以按键盘的方向键进行小范围挪动,边挪动边看右上角的局部放大图,很是方便哦~,确定捕捉范围后点击Complete即可。

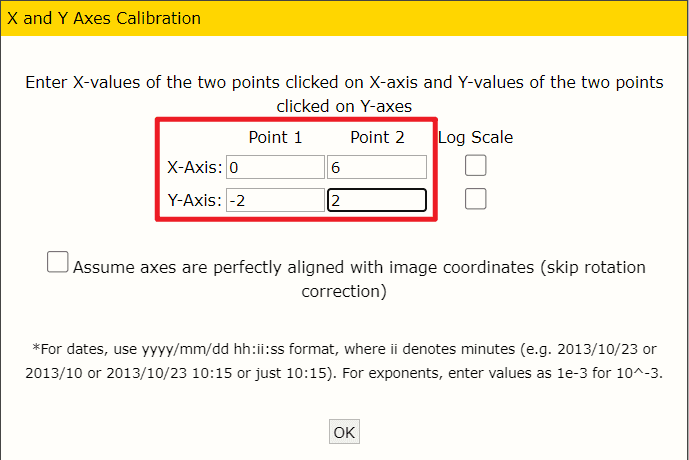
然后选择坐标轴的范围,按照要捕捉的数据图的坐标轴范围进行取值。

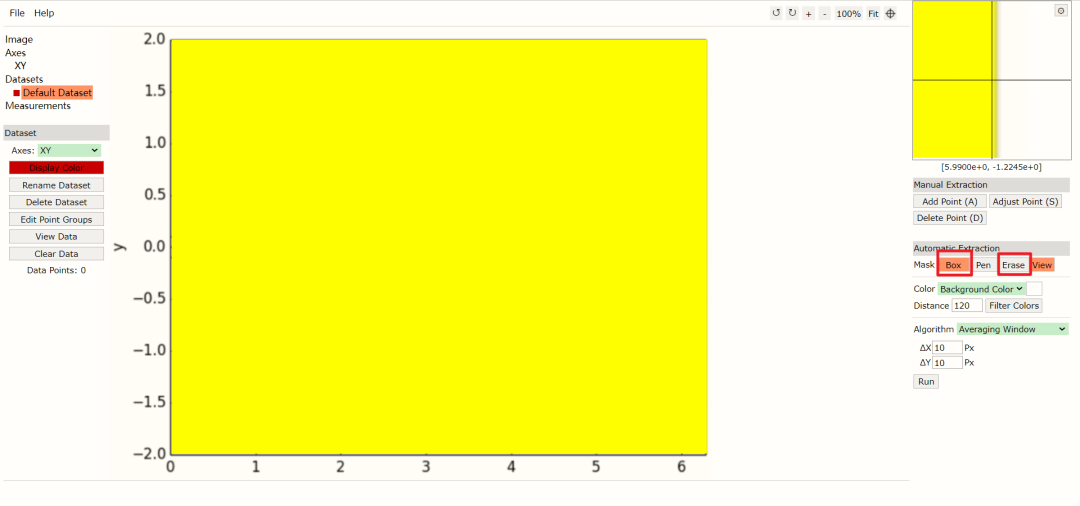
以蓝色数据点为例,首先确定数据点的颜色以及背景颜色,因为该网站的智能识别数据的原理是依据色值来运行。

在拾取颜色的过程中,可以选用Dominant Colors给出的几种配色,最好使用Color Picker从图中拾取想要的颜色,更为准确。

使用Box框选数据点的范围,若选取数据点的颜色很合适,则可以直接Run,如图所示,捕捉数据效果很好,非常准确且高效。当然我们也可以通过调节的间距值来增加或减少捕捉的数据点数量,如图所示,减小了间距后,捕捉得到的数据点更多了,一般采用默认值,若绘制出的图效果不满意,可适当调整捕捉间距。



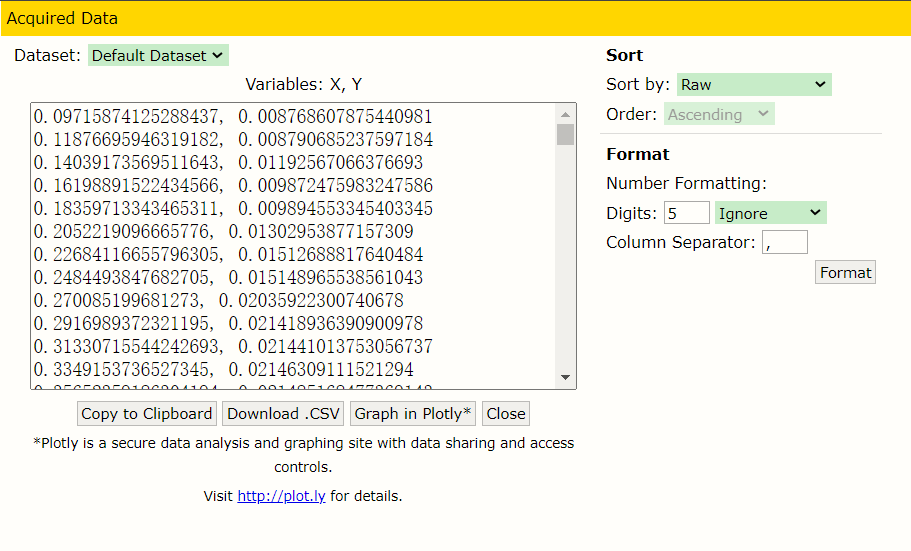
捕捉完数据后可点击右侧的View Data,即可将数据点按照下图所示排列出来,注意:此时的数据行是按照图中数据点的“捕捉顺序”,而非按照坐标范围排序的!
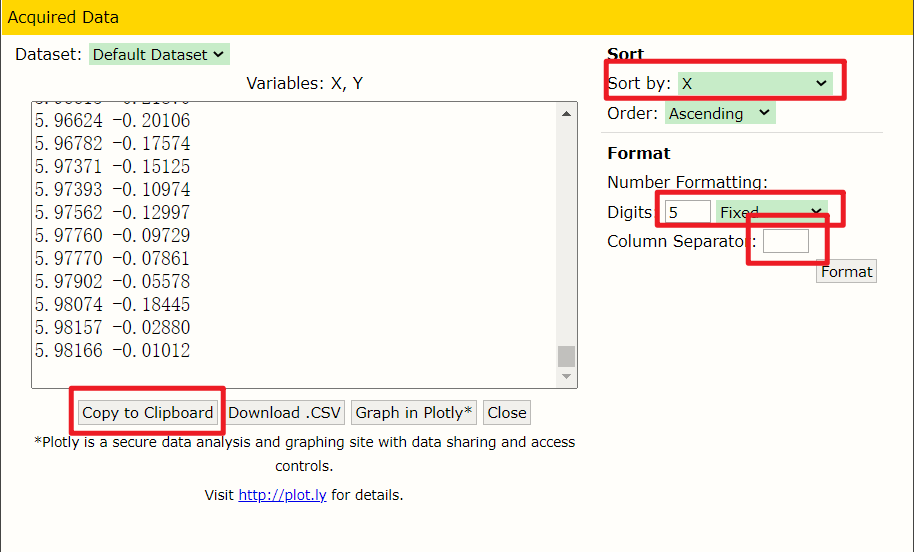
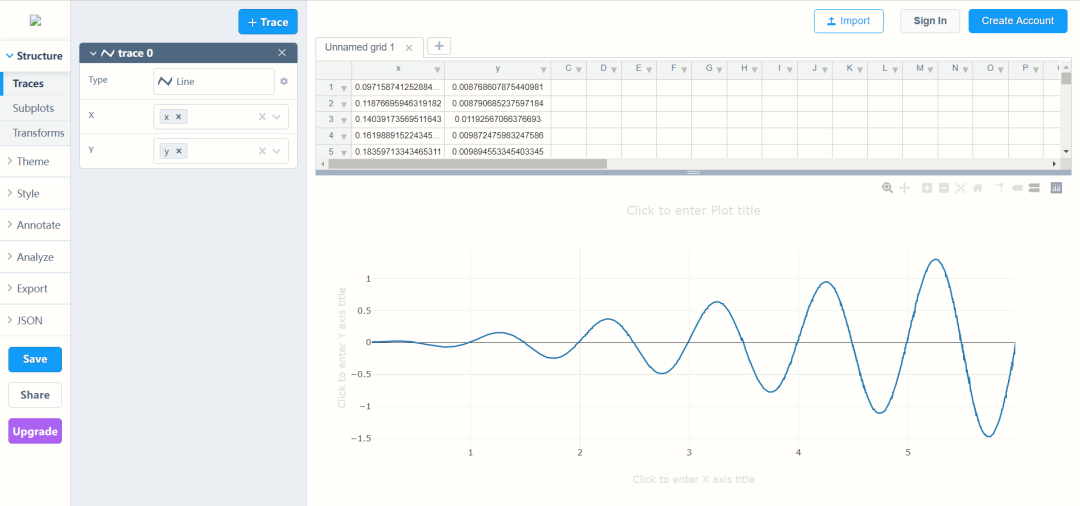
可按照图所示的操作,即可将数据行按照坐标值排序,保留5位小数,以空格间隔(很重要),最后点击Format即可,得到的数据点可以将其Copy到绘图软件(Origin)中,或者选择在线绘图(Graph in Plotly),先以在线绘图为例,如图所示,里面有很多绘图操作,读者可自行试验,这里仅作展示。



以上绘图操作是比较完美型的绘图,这里再说明一个常见的情况。
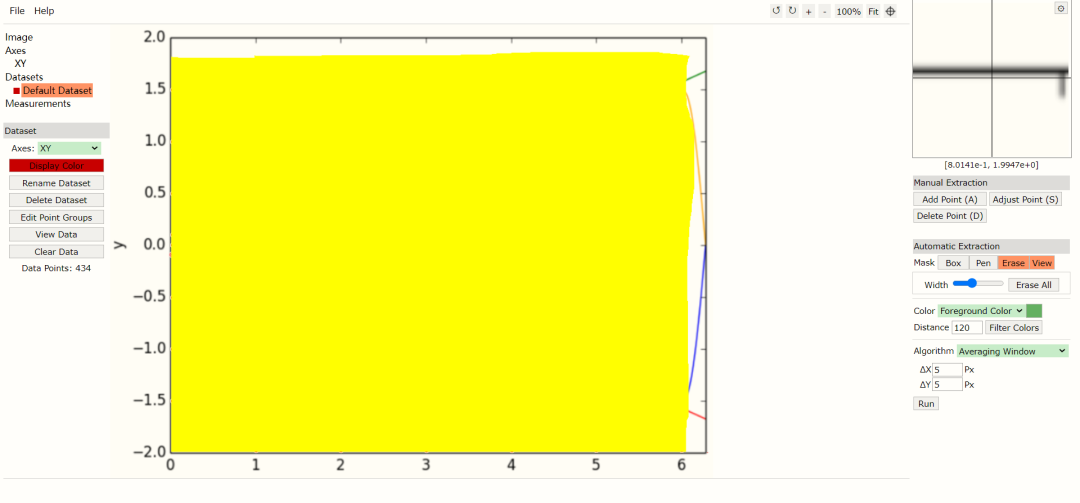
以绘制绿色数据点为例,在拾取颜色中,已经点选了图中所示的绿色,但还是识别有失误,如图所示,此时应该用到该网站的Erase功能,将多余的数据点擦除,也是相当方便,就像是在用一个橡皮擦一样。
去除掉多余的数据点后,效果如图所示。此时还会有部分小区域没有识别,可以进行添加点(删除点、调整点)操作进行“弥补”,如图所示,识别完之后进行上述操作即可。



最终在Origin中绘制出的效果,如图所示,读者可进行微小调整,得到自己想要的效果(根据自己强迫症程度不同),图中锯齿现象是因为拾取的点太多,若适当减少拾取量,平滑度会上升。

今天的分享就止于此了,下期我们再见啦~~喜欢本次案例的小伙伴可以点点小赞和在看哦,欢迎转发至朋友圈,让更多感兴趣的伙伴看到。


