ABAQUS GUI设计|包罗万象的表格控件AFXTable
暮色深沉,银白色的月光洒在窗户边,时不时从屋里传来手忙脚乱的键盘声响。原来是AFXTextField正在输入大量的数据进行交互,全然不知AFXTable站在了其身旁。AFXTable好奇的问道,“你在干什么?”。AFXTextField吓了一跳,不耐烦回答道,“别打扰我,我正在输入材料信息、铺层信息、角度、积分点、坐标等信息,数据参数多,着实麻烦。”AFXTable随即轻蔑一笑,“鄙人出手,麻烦立走”。闻讯,AFXTextField突然停了下来,不敢相信自己的耳朵,毕竟自己是数据交互扛把子的角色存在,不相信有人比自己还强,于是带着怀疑的眼光打开了百度,竟然一无所获,接着打开了百晓生兵器谱——ABAQUS帮助文档,随着AFXTable身世逐渐浮出水面……
AFXTable控件有着十分丰富的功能,能够便利地设置多参数模型,例如复合材料的设置,十分便利,这是文本框无法比拟的。

AFXTable(p, numVisRows, numVisColumns, numRows, numColumns,=None, sel=0, opts=AFXTABLE_NORMAL,x=0, y=0, w=0, h=0,pl= DEFAULT_MARGIN, pr=DEFAULT_MARGIN,pt=DEFAULT_MARGIN, pb=DEFAULT_MARGIN)
参数说明:
p:parent,需要使用FXVerticalFrame作为表格控件的父类;
numVisRows:可见的行数
numVisColumns:可见的列数
numRows:表格的行数
numColumns:表格的列数
tgt:表格控件的目标,用于关联表格控件的关键词AFXTableKeyword,带有选择器sel=0。
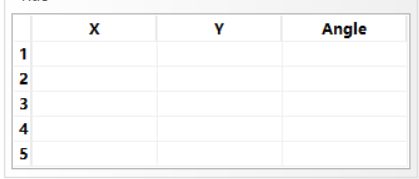
例:创建一个6×4的表格。

代码如下:
GroupBox_1 = FXGroupBox(p=self, text='Title', opts=FRAME_GROOVE|LAYOUT_FILL_X)vf = FXVerticalFrame(GroupBox_1, FRAME_SUNKEN|FRAME_THICK|LAYOUT_FILL_X,0,0,0,0, 0,0,0,0)vf.setSelector(99)table = AFXTable(vf, 6, 4, 6, 4, form.FTableKw, 0, AFXTABLE_EDITABLE|LAYOUT_FILL_X)#将第一行设置为首行table.setLeadingRows(1)##将第一列设置为首列table.setLeadingColumns(1)#设置表格宽度table.setColumnWidth(1, 100)#设置表格每列数据的类型table.setColumnType(1, AFXTable.FLOAT)table.setColumnWidth(2, 100)table.setColumnType(2, AFXTable.FLOAT)table.setColumnWidth(3, 100)table.setColumnType(3, AFXTable.INT)#设置首行标题table.setLeadingRowLabels('X\tY\tAngle')table.setStretchableColumn( table.getNumColumns()-1 )#显示列表网格线table.showHorizontalGrid(True)table.showVerticalGrid(True)
可设置列表数据在列表中的位置。
setColumnJustify(column, justify)setItemJustify(row, column, justify)
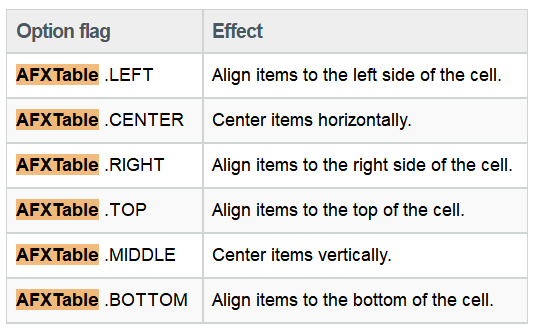
justify可选项有:

#设置所有列表数据居中table.setColumnJustify(-1,AFXTable.CENTER)
语法:

Row,column:起始行、列
NumRows,numColumns:合并的行数和列数
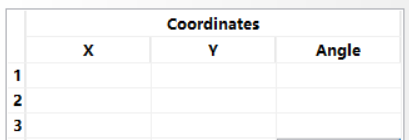
例:合并首行的第二列至第四列
table.setItemSpan(0,1,1,3)table.setLeadingRowLabels(‘Coordinates’)table.setLeadingRowLabels('X\tY\tAngle')

例:给列表设置一个列表属性,例如复合材料角度的设置。

listId = table.addList('0\t45\t-45\t90')table.setColumnType(3,AFXTable.LIST)table.setColumnListId(3,listId)
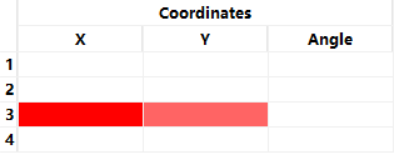
例:给列表4行2列设置颜色背景

table.setItemTextColor(4,1,'Black')table.setItemBackColor(4,1,'Red1')#使用RGB来定义颜色Table.setItemBackColor(4,2,FXRGB(255,100,100))
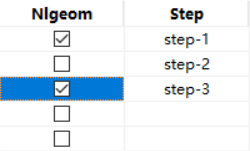
如果想让用户定义表格中的数据要么为真要么为假,则需要将表格属性设置为BOOL

table=AFXTable(vf,6,2,6,2,form.FTableKw,0,AFXTABLE_EDITABLE|LAYOUT_FILL_X) table.setPopupOptions(AFXTable.POPUP_CUT|AFXTable.POPUP_COPY|AFXTable.POPUP_PASTE|AFXTable.POPUP_INSERT_ROW|AFXTable.POPUP_DELETE_ROW|AFXTable.POPUP_CLEAR_CONTENTS|AFXTable.POPUP_READ_FROM_FILE|AFXTable.POPUP_WRITE_TO_FILE)table.setLeadingRows(1)table.setColumnWidth(0, 100)table.setColumnType(0, table.BOOL)table.setColumnWidth(1, 100)table.setColumnType(1, AFXTable.TEXT)# table.setColumnWidth(3, 100)# table.setColumnType(3, AFXTable.INT)table.setColumnJustify(-1,AFXTable.CENTER)# table.setItemSpan(0,1,1,3)table.setLeadingRowLabels('Nlgeom\tStep')table.setStretchableColumn( table.getNumColumns()-1 )table.showHorizontalGrid(True)table.showVerticalGrid(True)
setColumnEditable(column, True|False)setItemEditable(row, column, True|False)
看罢,AFXTextField深深吸了一口气,暗自竖起了大拇指。针对列表的操作,表格控件内容非常丰富,有上百种功能函数,更多功能可在<<GUI Toolkit Reference>>里查看,趁着AFXTable不注意,AFXTextField悄悄点了一个收藏。




