Mechanical 2019R3新功能,你真的了解吗?
今天给大家详细介绍与Mechanical自动化相关的新功能:用户按钮(User Buttons),使用此功能可以非常轻松地对ACT Python脚本功能进行封装,同时也便于我们去分享脚本文件。
一、自动化新功能

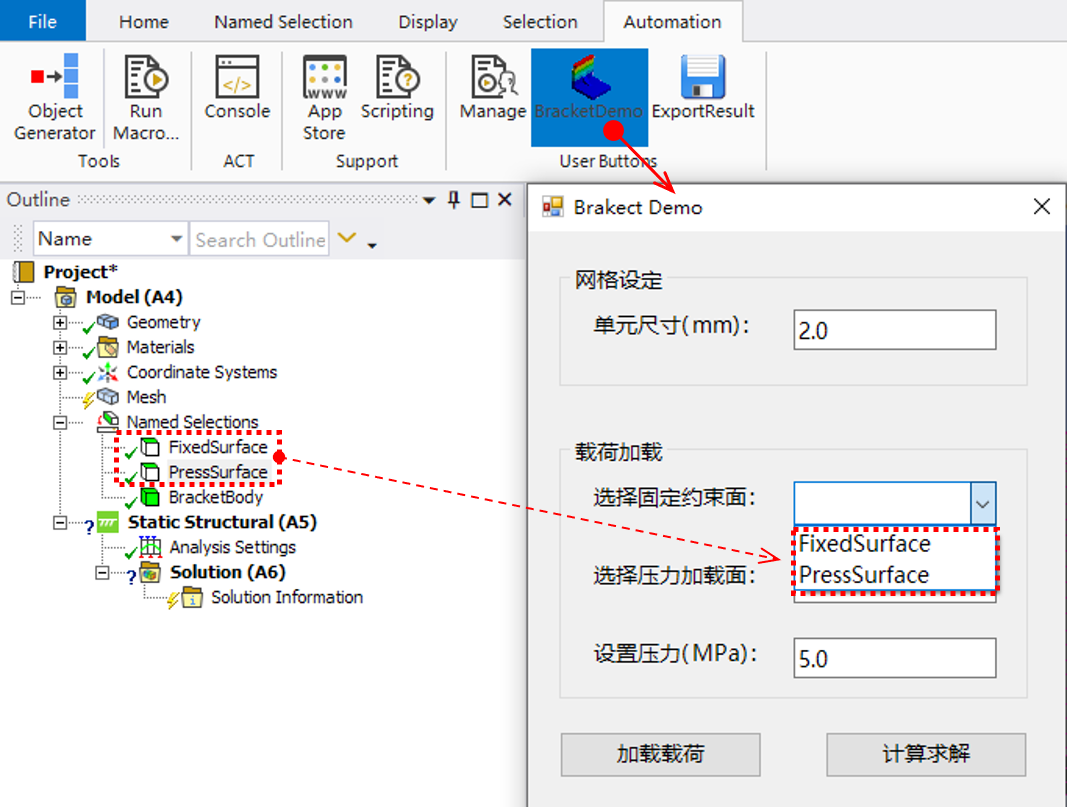
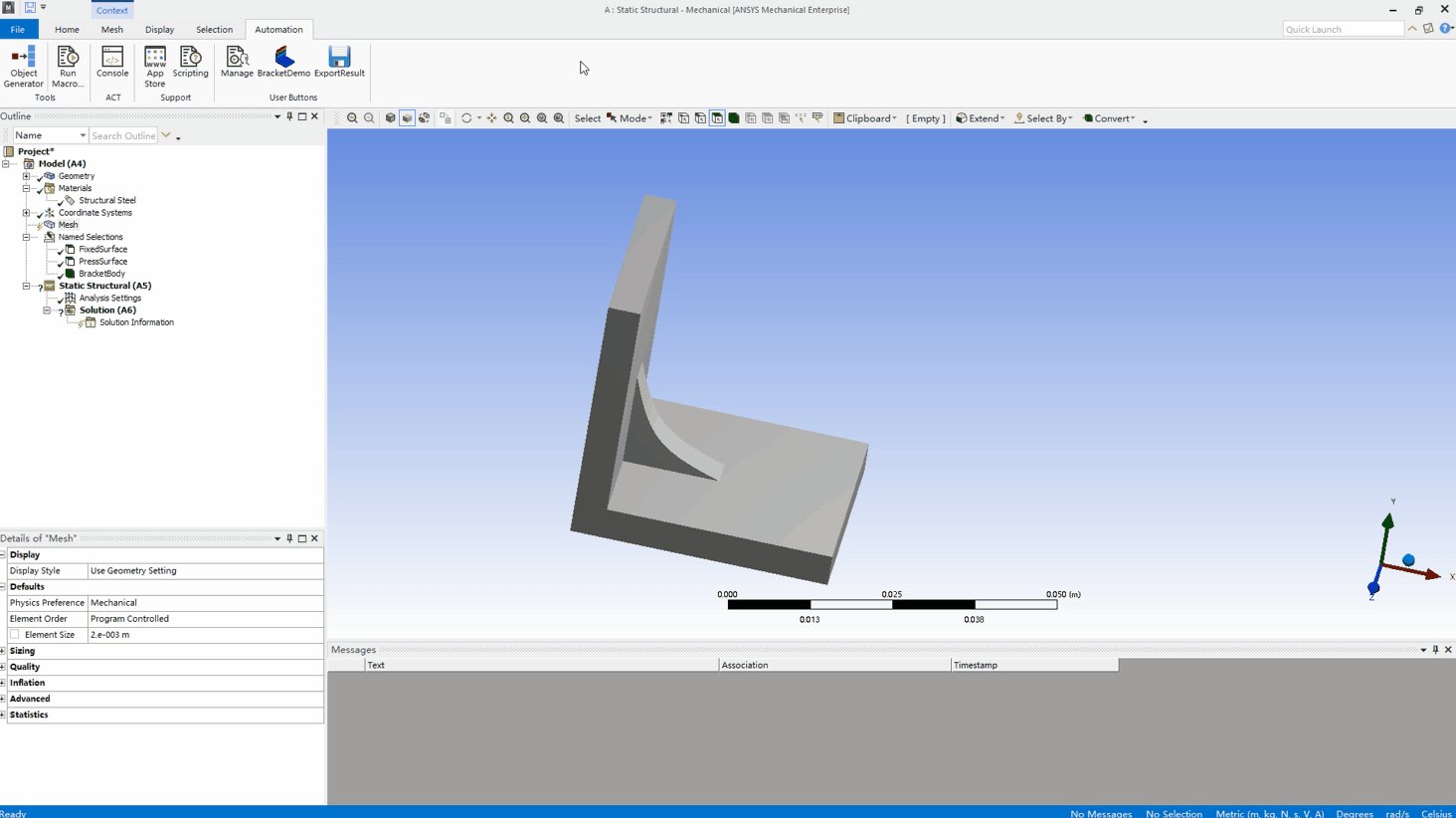
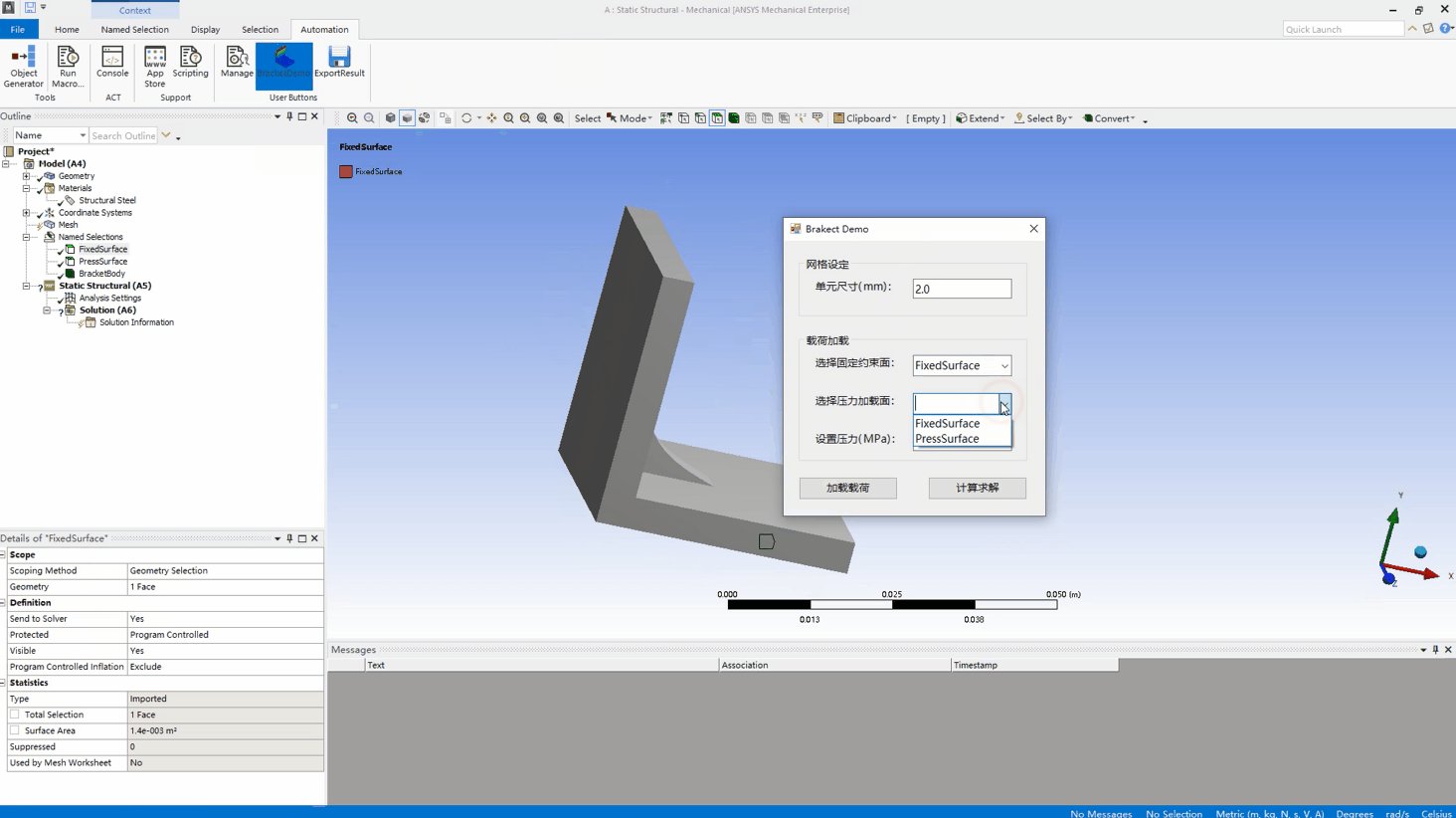
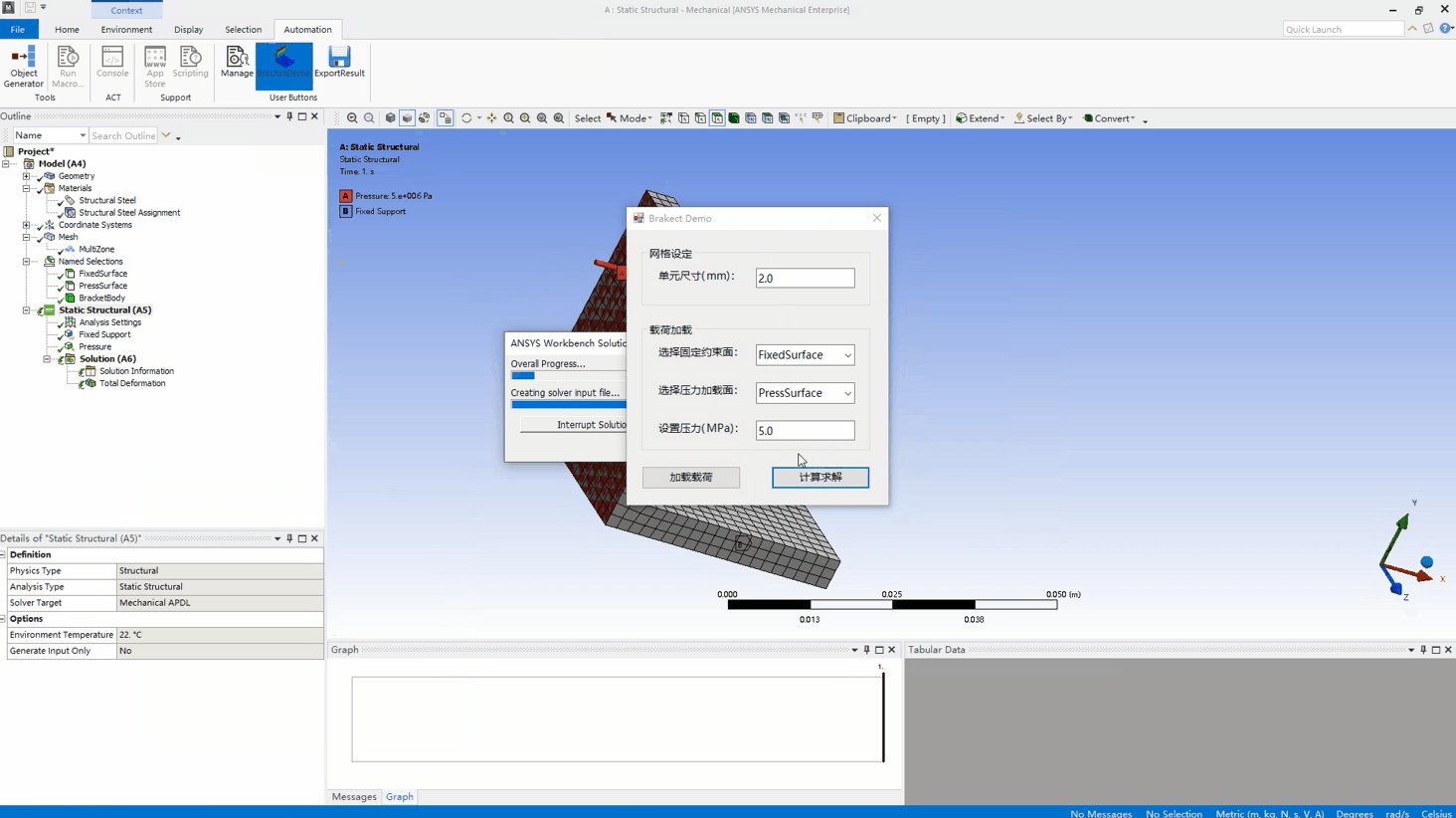
如果我们想为ACT脚本提供GUI交互的话,可以使用WinForms库进行扩展。例如点击定义的BracketDemo按钮,可以打开预定义的GUI界面供交互,使用效果如下。

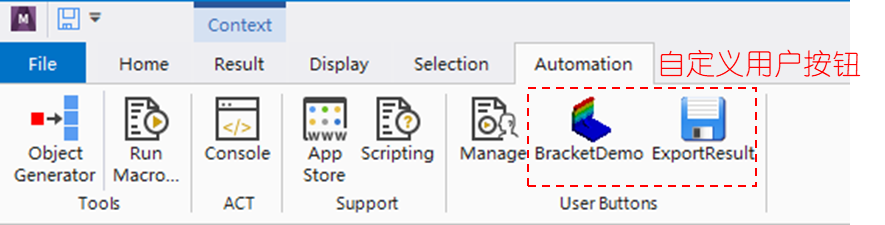
二、自定义用户按钮

三、案例实战
http://www.voidspace.org.uk/ironpython/winforms/
http://zetcode.com/tutorials/ironpythontutorial/
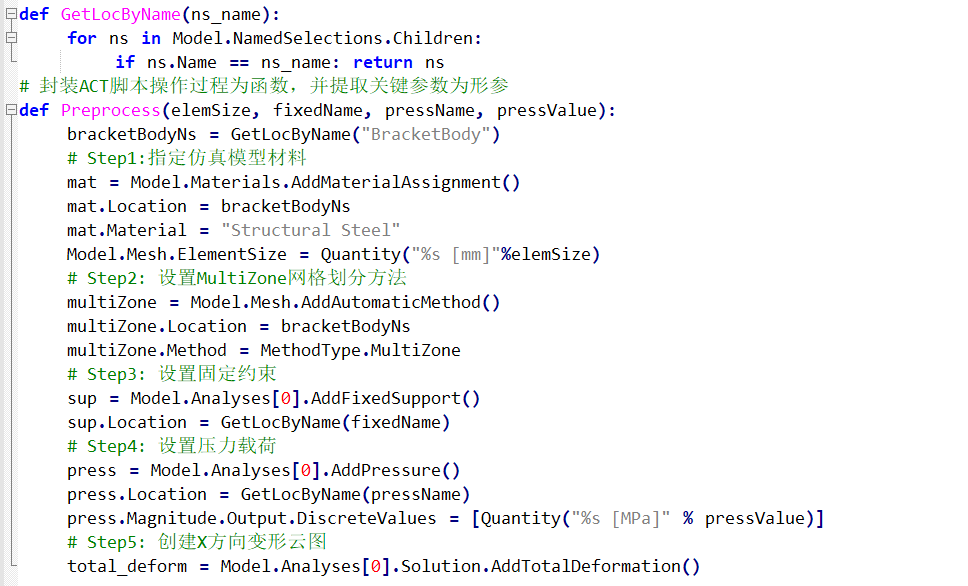
按照支架仿真设置流程,使用Mechanical的ACT自动化API编写脚本,并将脚本封装为函数,其中网格单元尺寸(elemSize)、固定支撑NS(fixedName)、压力加载NS(pressName)和压力载荷值(pressValue)等变量作为Preprocess函数的形参,代码如下。


2、GUI代码开发
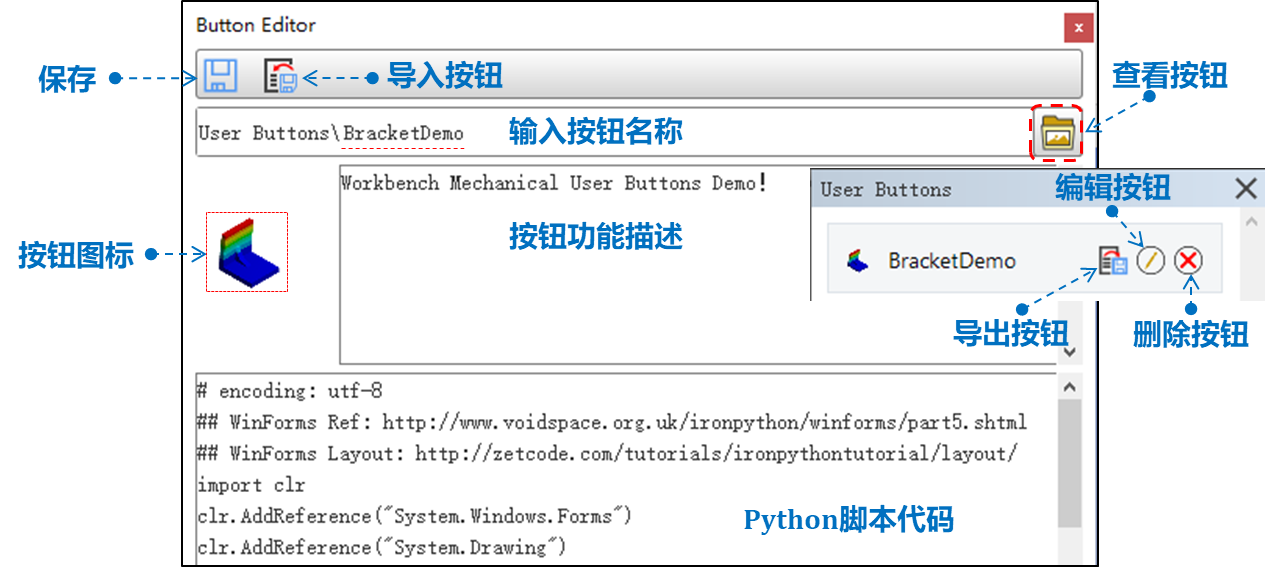
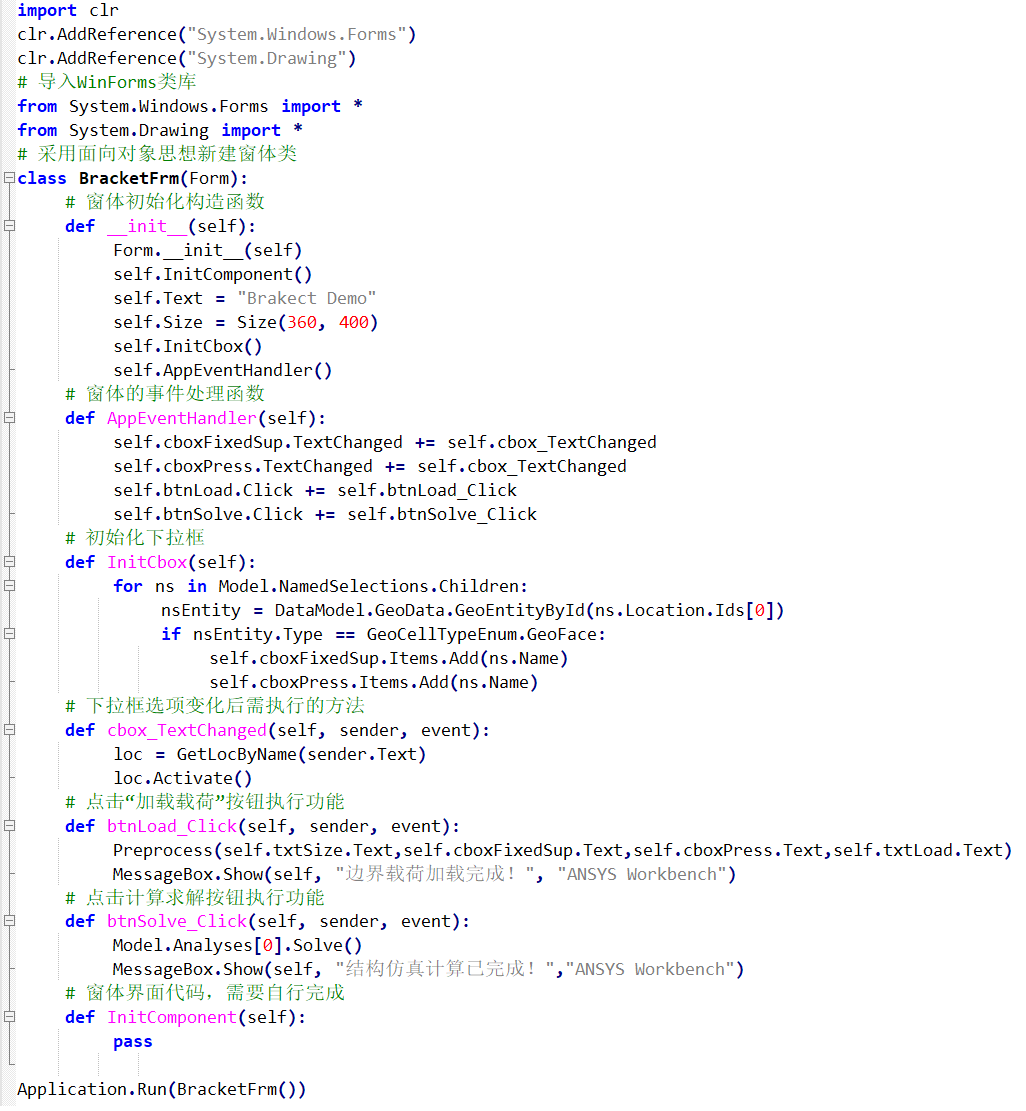
使用WinForms类库开发GUI界面。窗体的组成结构如下,大家可以自行编写界面代码。整体的编写难度不大但是比较费时,由于界面代码内容较长,此处不再罗列。

3、功能交互开发
启动窗体之后,需要自动读取Named Selections下面的对象列表,并显示在界面的cboxFixedSub和cboxPress下拉框中,通过InitCbox方法实现。 选择cboxFixedSub和cboxPress下拉框中Named Selection对象时,Mechanical中自动激活此对象并高亮显示,通过cbox_TextChanged方法实现。 点击<加载载荷>按钮后,读取界面输入值,并调用Preprocess函数执行自动化前处理操作,设置完成弹出提示窗口,通过btnLoad_Click方法实现。 点击<计算求解>按钮后,Mechanical开始计算求解,求解完成后弹出提示窗口,通过btnSolve_Click方法实现。 最后将控件的事件和对应的方法绑定在一起,通过AppEventHandler方法实现。

4、发布用户按钮

微信后台回复关键词“WS17”,即可获得本案例完整代码及使用说明。
四、后记
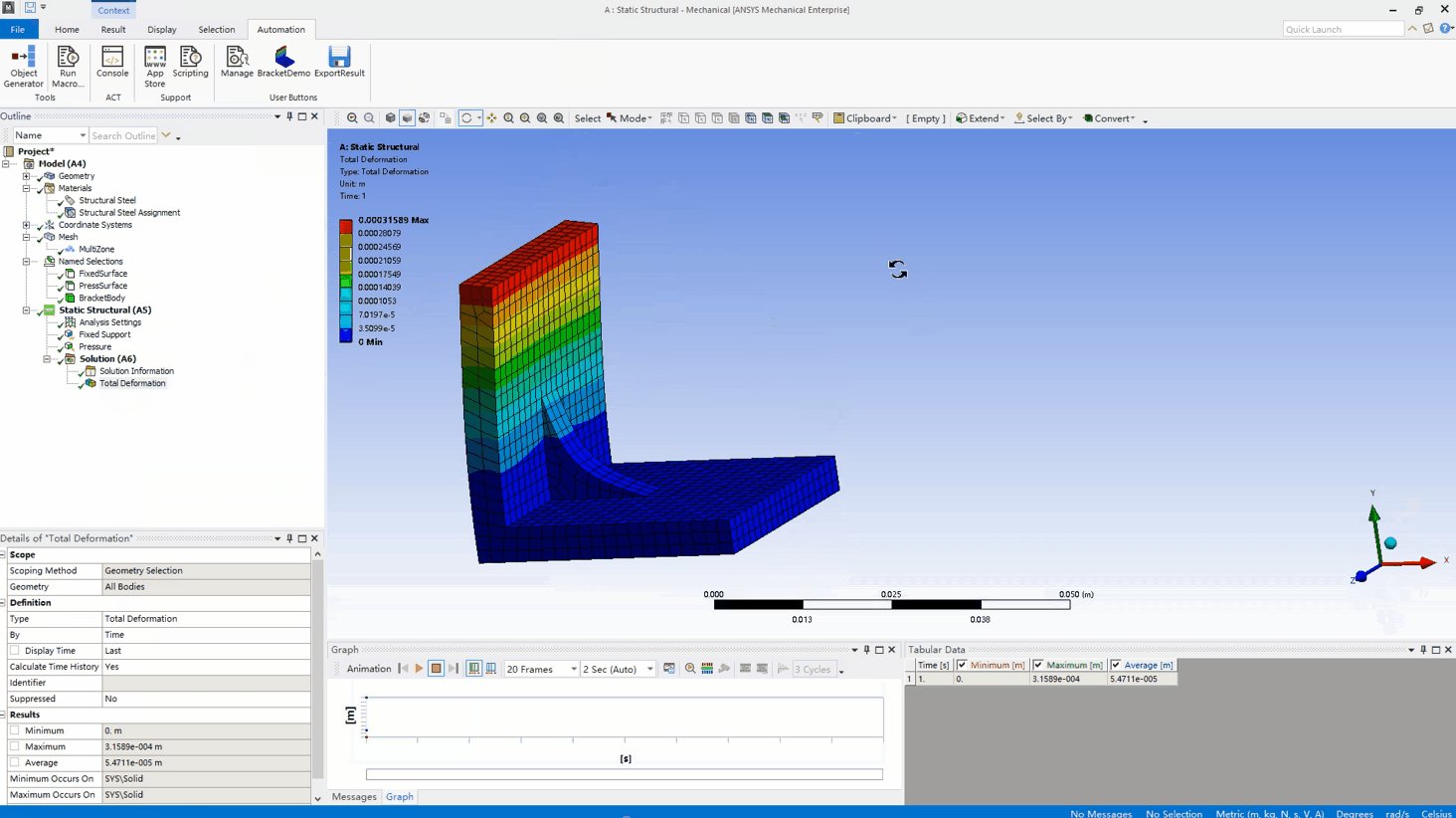
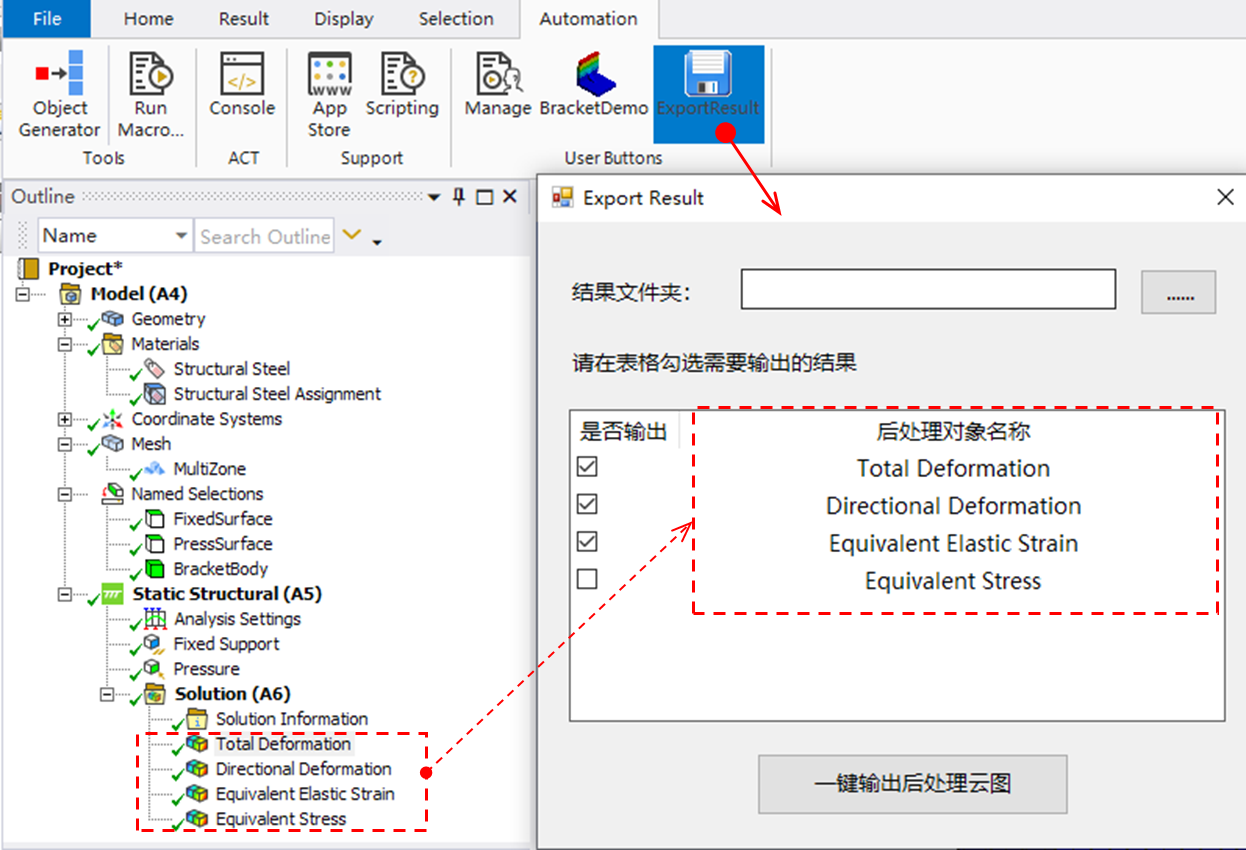
ACT脚本和WinForms界面开发相结合,能开发出非常多有意思的功能插件,大家可以多上手尝试。比如针对某些后处理云图非常多的场景,我们想一键输出云图到指定文件夹中,可以开发出如下的GUI界面,然后发布为用户按钮,方便以后重复使用,是不是特方便特省事呀!


登录后免费查看全文
著作权归作者所有,欢迎分享,未经许可,不得转载
首次发布时间:2019-12-10
最近编辑:5年前
相关推荐
最新文章
热门文章





