【JY】如何利用python来编写GUI?
【版权声明】
▏作者:建源之光
▏审阅:建源之光
▏如需转载请联系作者
▏欢迎分享
现如今,Python越来越火,土木工程中利用Python来为自己做更便利的工作,而建筑学利用Rhino Ghpython在建筑参数化设计中做出很多逆天的作品,可以这么说,Python除了不会生孩子,其他什么都会,那它怎么用呢?一起来入门一下吧!
1.安装python
安装使用python平台
第一步
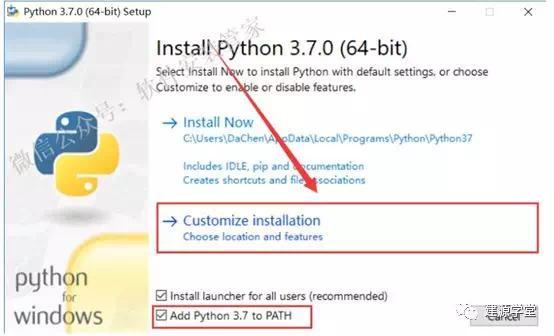
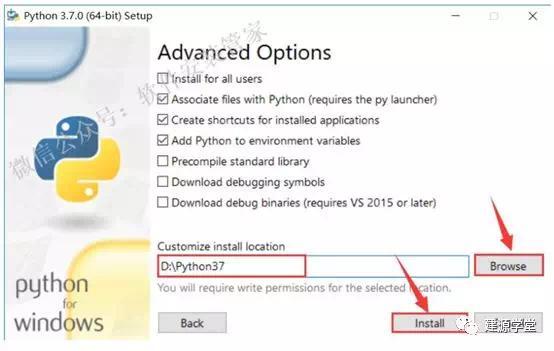
直接安装“python-3.7.0-amd64.exe”
可不装在C盘中。

win10用管理员运行打开







这样子的话,python3.7.0就安装好啦!
接下来搭建pyQt5的平台
===========================================
第二步2.安装PyQt5
搭建使用PyQt5平台
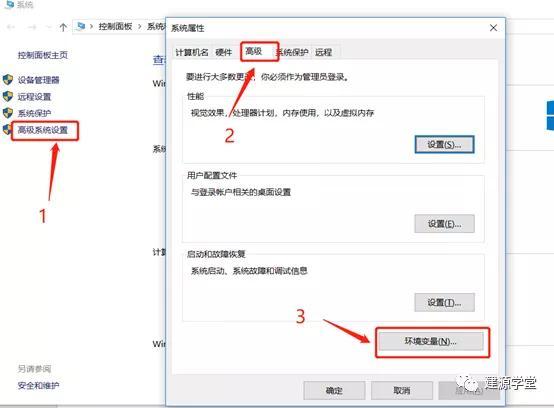
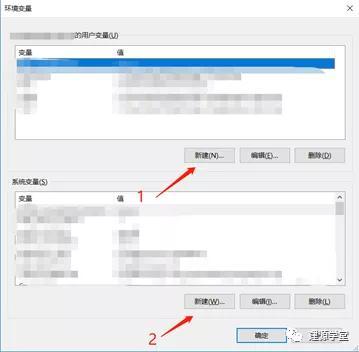
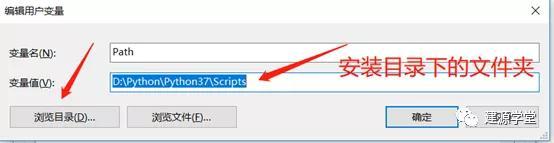
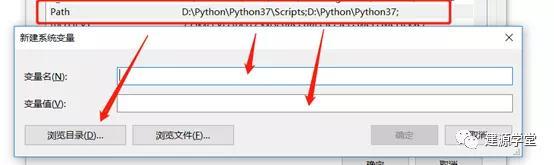
改变环境变量
(右键我的电脑)




【把这一行填进来!!】

点击确定ok然后进行下一步。
然后 按键盘“win r“弹出,并输入cmd

命令行中输入" pip install pyqt5 "
(冒号不要加进去)

然后等待安装完成(此时是通过网络下载并自动安装的,时间有点长,请耐心等待。)
【然后就安装完成啦!!!~~~~】
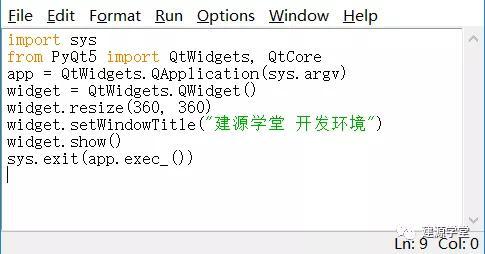
编写python脚本,这里在任意位置创建一个文件并命名了1.py。
并在内容里写以下内容:
import sys
from PyQt5 import QtWidgets,QtCore
app =QtWidgets.QApplication(sys.argv)
widget = QtWidgets.QWidget()
widget.resize(360, 360)
widget.setWindowTitle("建源学堂 开发环境")
widget.show()
sys.exit(app.exec_())

按F5调试即可调出界面。

这样的话,那么这个操作界面的平台搭建算是ok了!
那么接下来就是要组建控件了。
安装PyQt5 Qt Designer
1. 安装完PyQt5之后,并没有Qt Designer.exe。
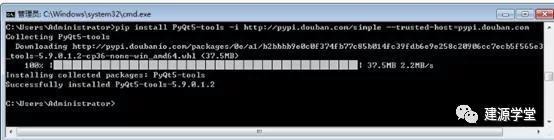
2. 还需进一步的安装,才能得到Qt Designer.exe。其安装方法是,在cmd中输入如下图所示的命令。
"pip installPyQt5-tools -i https://pypi.douban.com/simple --trusted-host=pypi.douban.com "
(不过行,不包含冒号,前面无空格)

备用链接 "pip install PyQt5-tools"
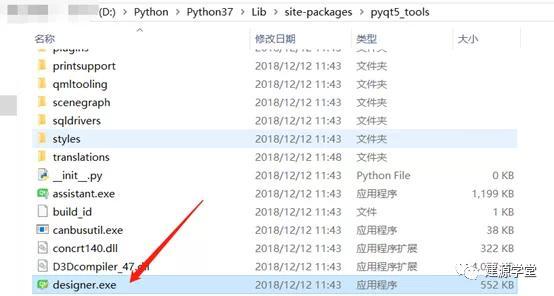
PyQt5-tools安装完成后,我们就可以找到Qt Designer.exe文件了,它在如下图所示的位置,这里要注意的是其文件名为designer.exe,而非QtDesigner.exe。

Eric6 与 PyQt5 结合
Eric6的安装比较简单,该软件是开源软件,这里不做教程啦。
附上软件路径:
https://sourceforge.net/projects/eric-ide/files/
初次使用的配置:
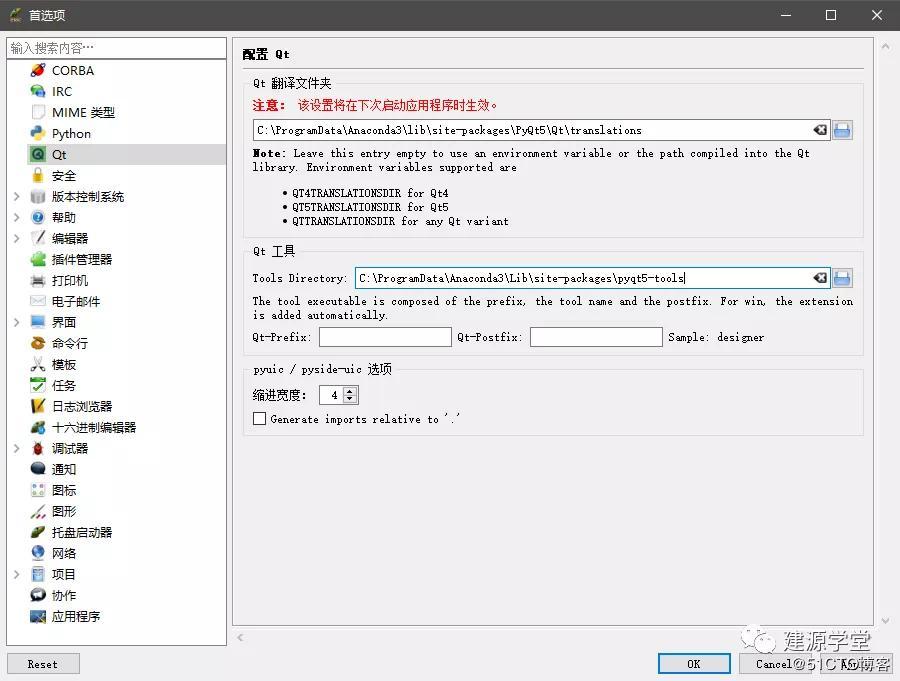
配置PyQt5-tools路径:

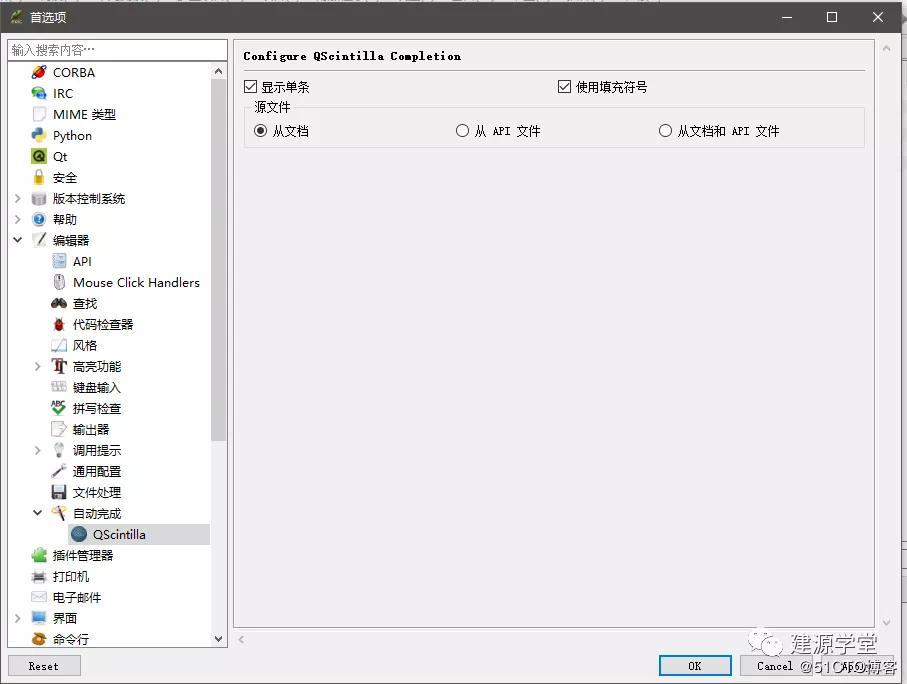
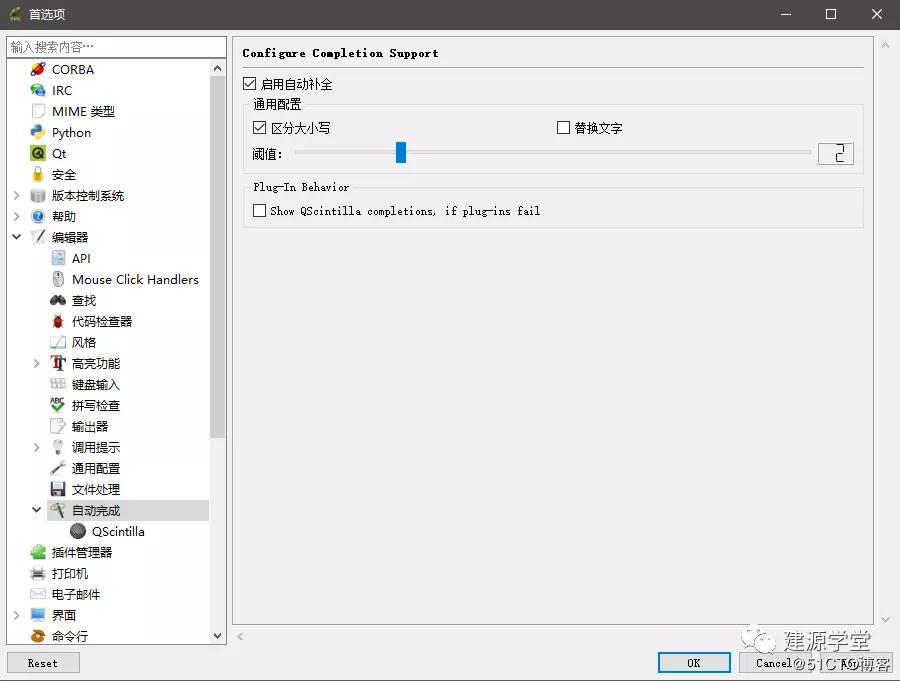
配置自动补全:


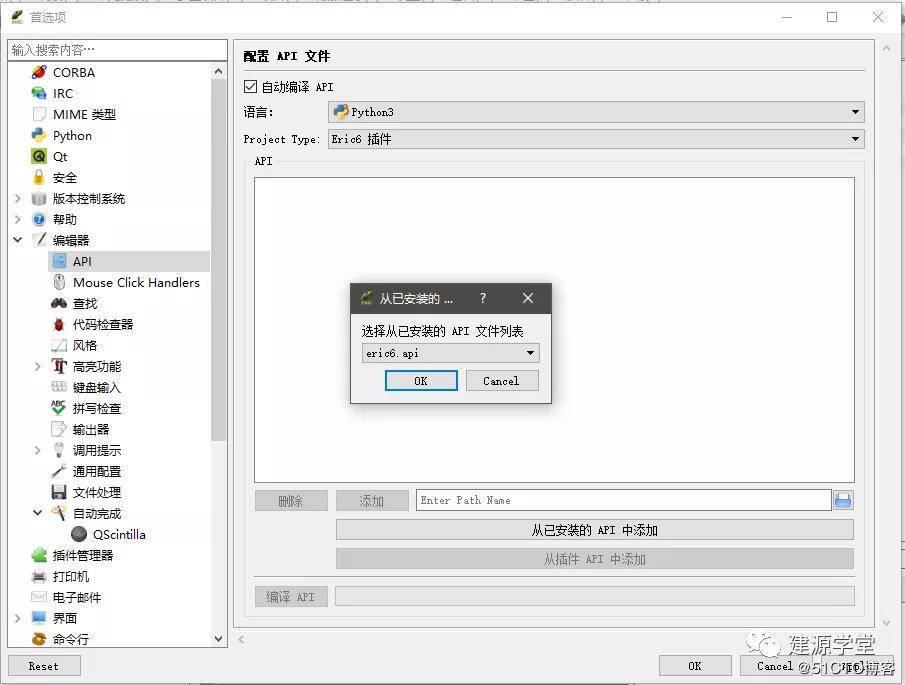
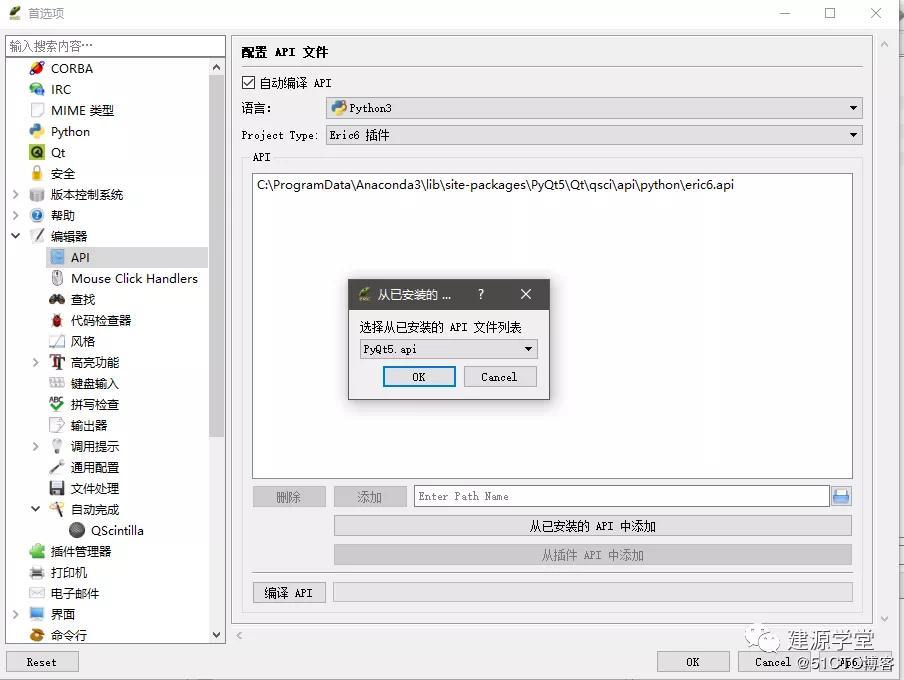
配置导入编译API:


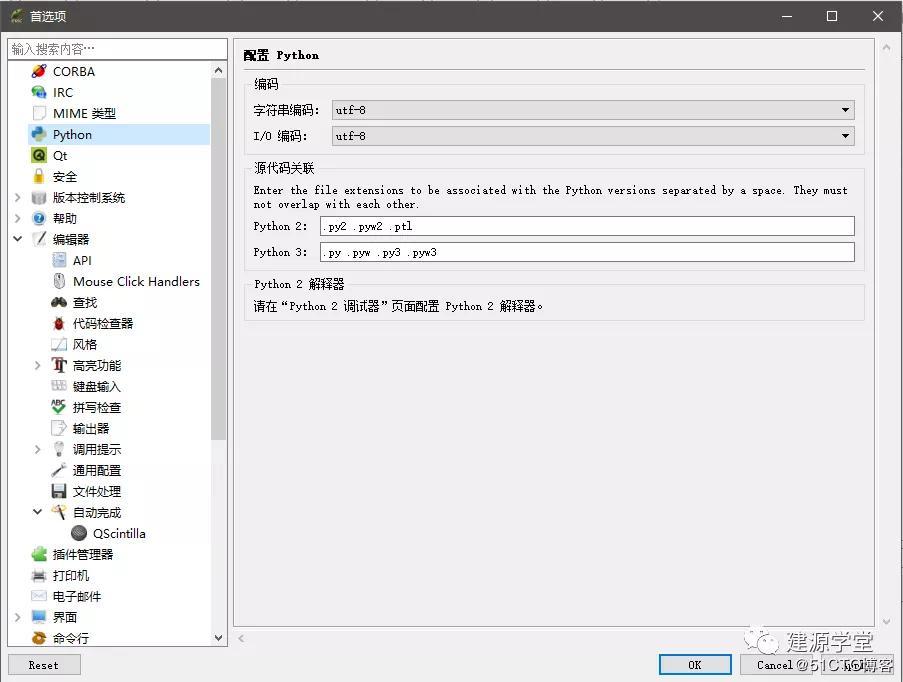
配置编码:

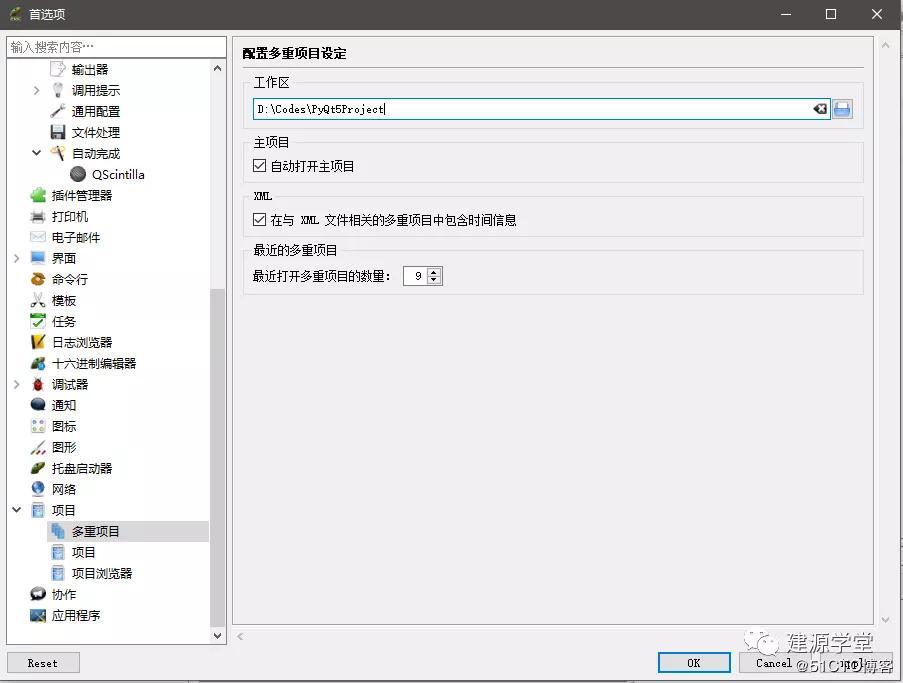
配置工作路径:

配置代码风格:

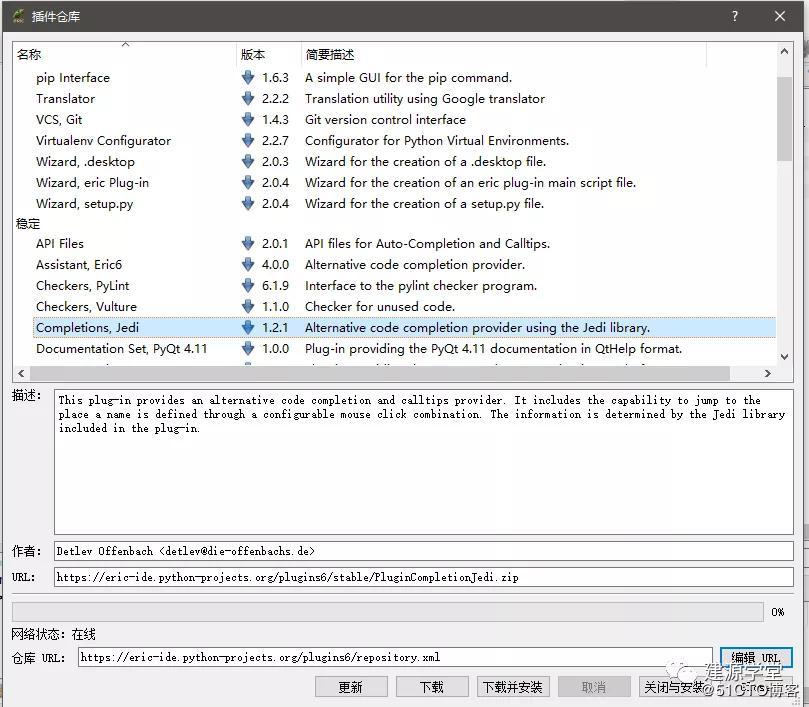
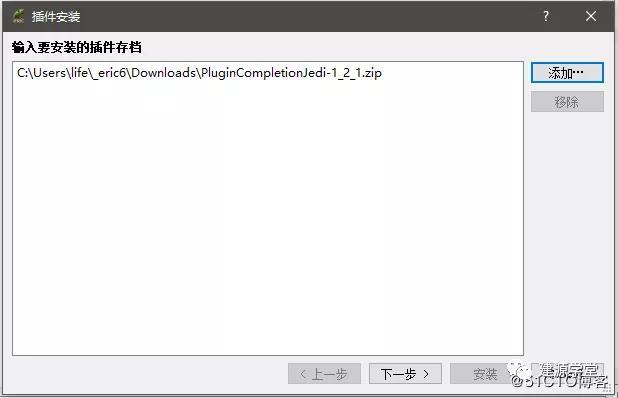
安装自动补全插件:





平台部署完成啦!!
用 Eric6 与 PyQt5 结合,非常方便的实现界面与逻辑分离,满足python的极速GUI编程,你只需要关注程序的逻辑实现,而不需要在界面上花很多时间。
可以说这是一对GUI开发完美的组合!
为了方便使用在正式开始之前我们先简单配置一下Eric6的项目工作区
配置Eric6
打开Eric6

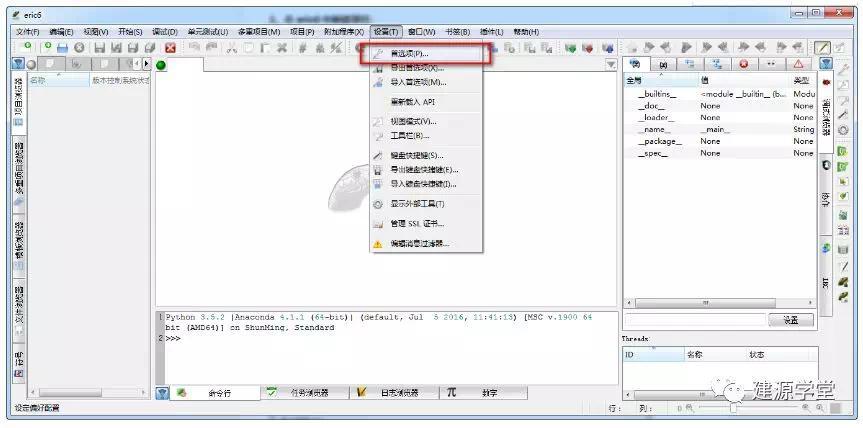
选择菜单栏 设置-首选项

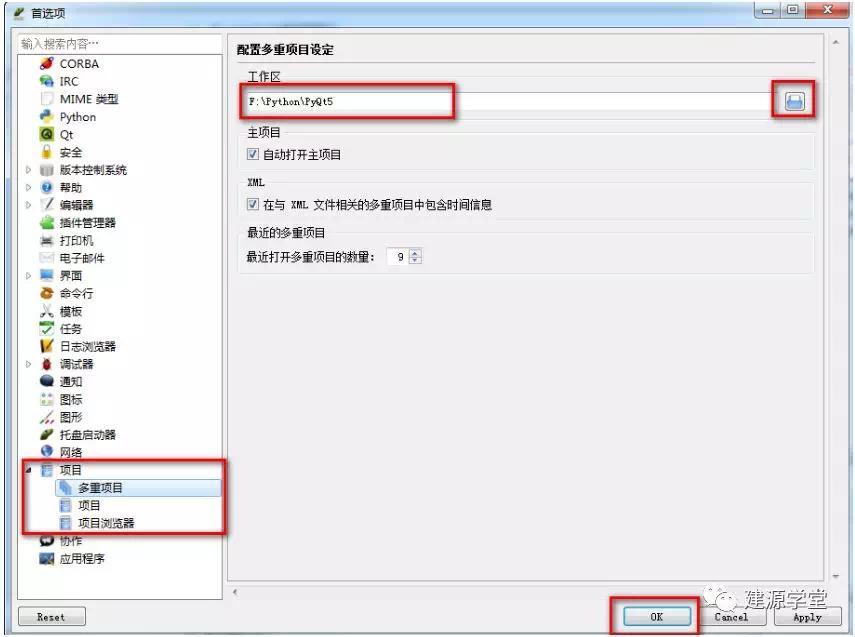
在左侧列表中选择项目-多重项目,点击右侧图标后选定硬盘中的一个位置,我这里是F:\Python\PyQt5文件夹。选好后点击右下方的OK按钮。

简单配置后,让我们正式开始体验极速GUI开发
实例-建立项目
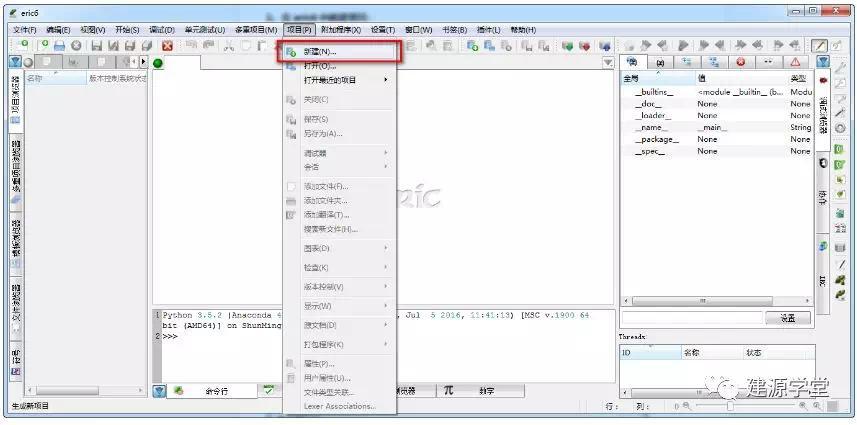
打开Eric6,菜单栏中选择项目-新建

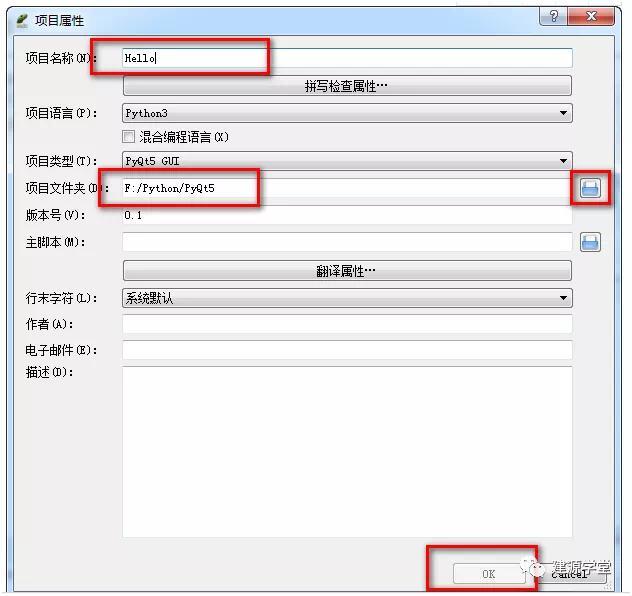
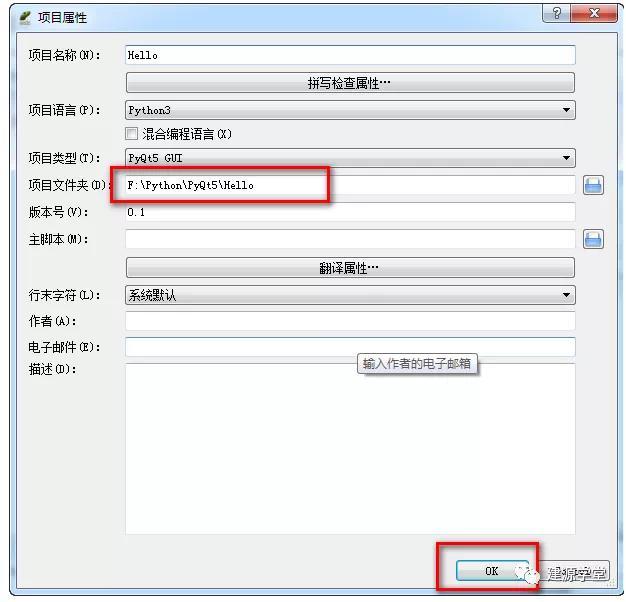
在项目属性对话框中的项目名称中输入Hello,你会发现右下方的OK按钮不可用。究其原因是项目文件夹中显示的是我们刚设置的多重项目工作区目录,也就是说在该目录下可以存在多个项目。多个项目混在一起肯定是不行的了,还要将它们用文件夹区分开来,简而言之就是该目录下的每个文件夹就是一个项目。找到原因后我们就可以解决问题了。
点击项目文件夹后面的图标!

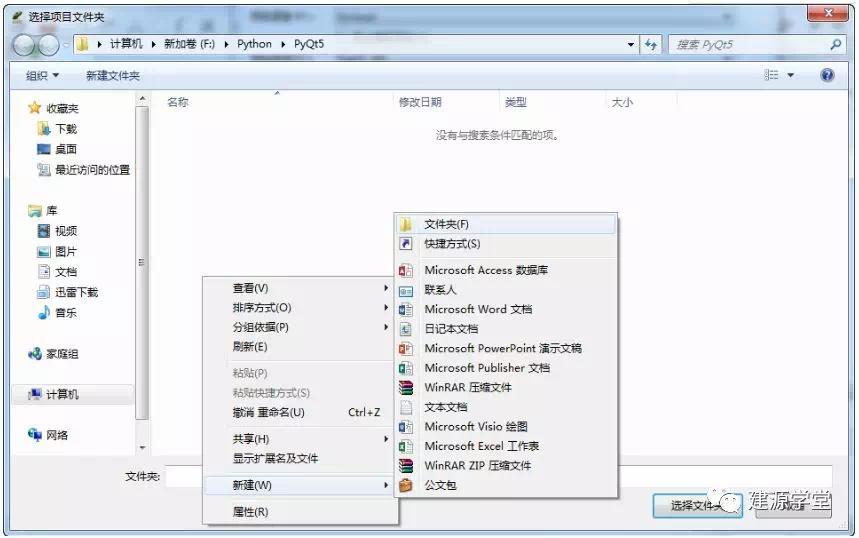
在打开的选择项目文件夹对话框中右键点击空白处,在弹出的菜单中选择新建-文件夹

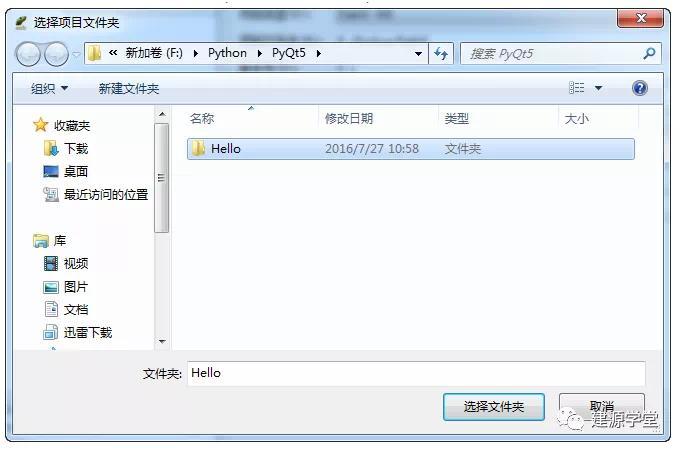
更改新建文件夹的名称为Hello(一般与项目名称同),选中该文件夹后点击右下方的选择文件夹按钮

回到项目属性对话框后可以看到项目文件夹已变成F:\Python\PyQt5\Hello,同时右下角的OK按钮已显示可用。

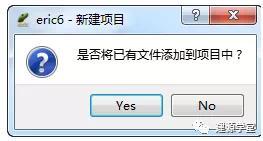
点击OK按钮后出现一个提示框,是否将已有文件添加到项目中?虽然该项目文件夹下还没有任何文件,但是这里选择Yes,因为我曾经选择No后到运行脚本时发现不能执行该功能。

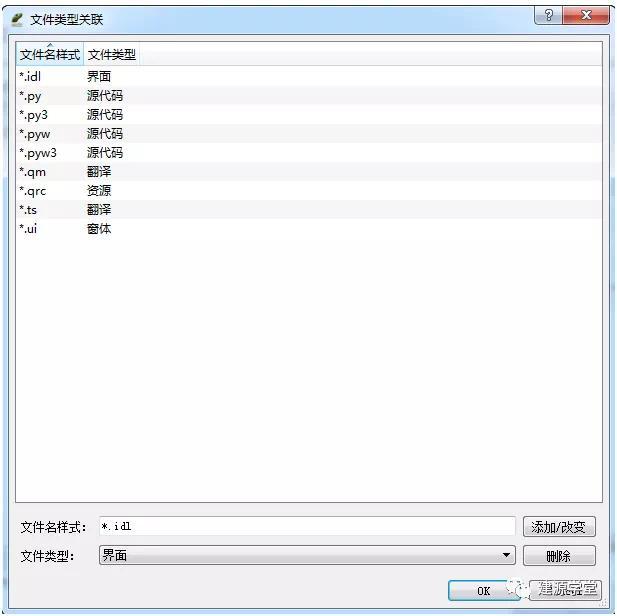
点击Yes后在弹出的文件类型关联对话框直接OK

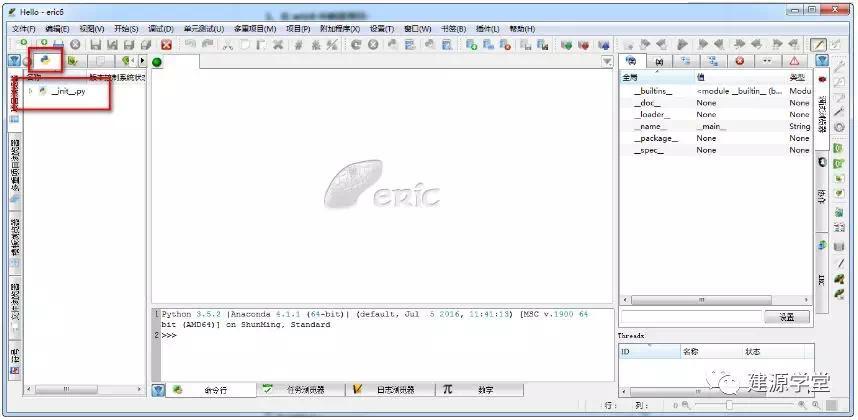
观察程序主界面的标题栏发现显示Hello – eric6。在项目浏览器的顶部源代码标签里自动为我们生成一个_init_.py文件,该文件中没有任何代码,我们不用去理会。

创建窗体
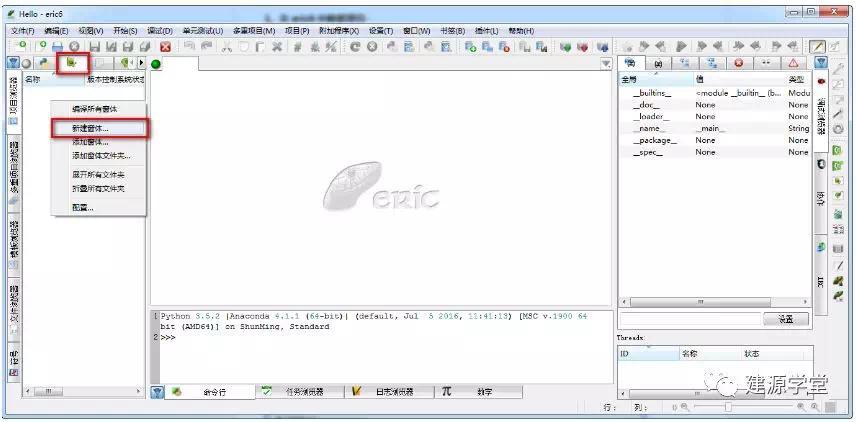
点击源代码标签右边的窗体标签,在标签下面的空白处右键点击,弹出的菜单选择新建窗体

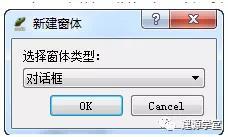
弹出新建窗体对话框,可以选择其它窗体类型,这里我们使用默认对话框类型,点击OK按钮

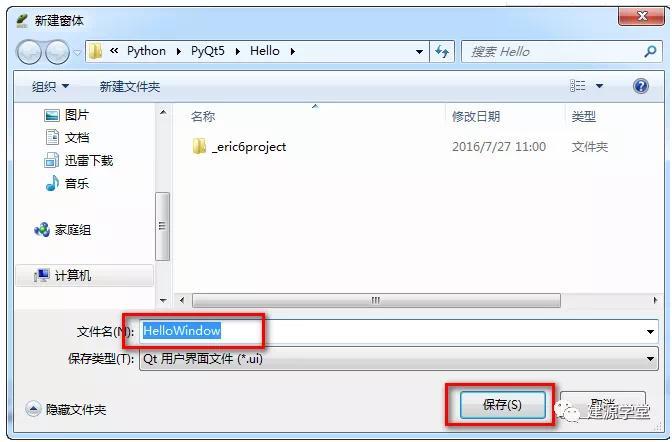
在弹出的新建窗体保存对话框中可以看到程序已将路径定位到项目文件夹下,输入文件名后点击保存按钮

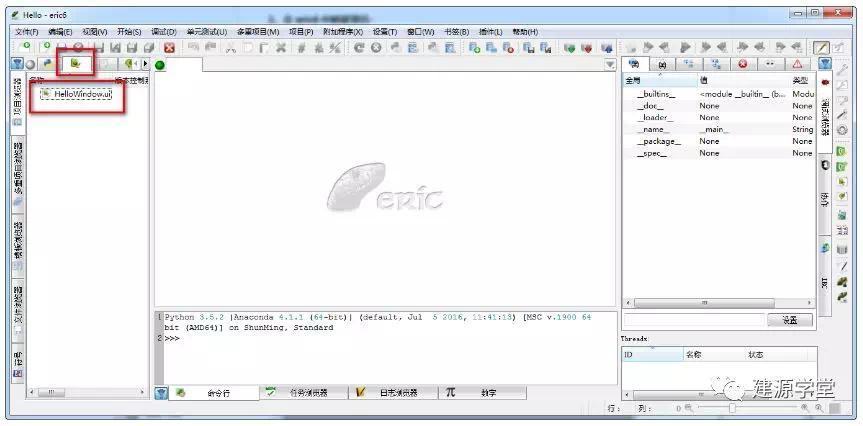
在Eric6的窗体标签下可以看到程序已自动创建了HelloWindow.ui文件

设计窗体
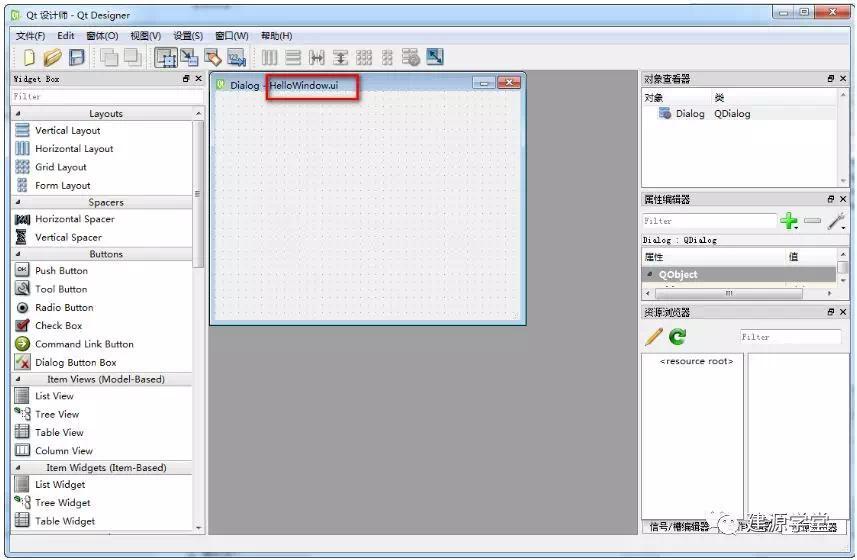
点击上一步的保存按钮后,计算机会直接打开Qt设计师,并自动将HelloWindow.ui加载到程序中

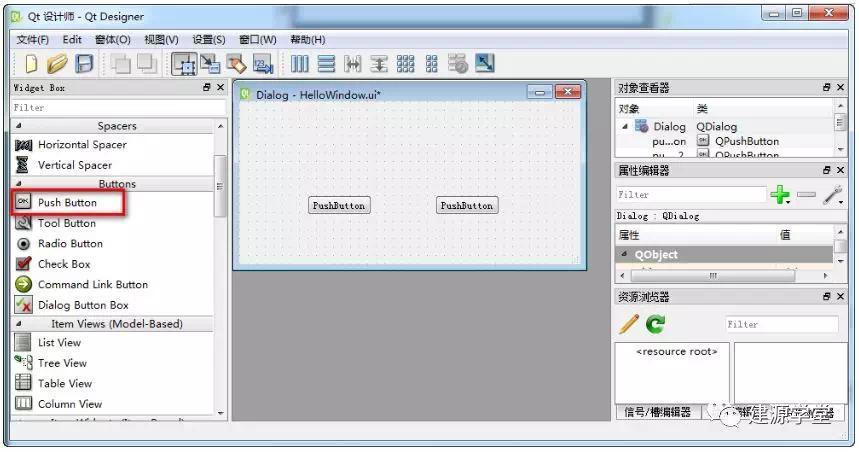
在左侧的Widget Box里找到Push Button控件,用鼠标左键按住该控件不放,拖拽到HelloWindow.ui的设计窗体。拖拽两个Push Button控件到窗体

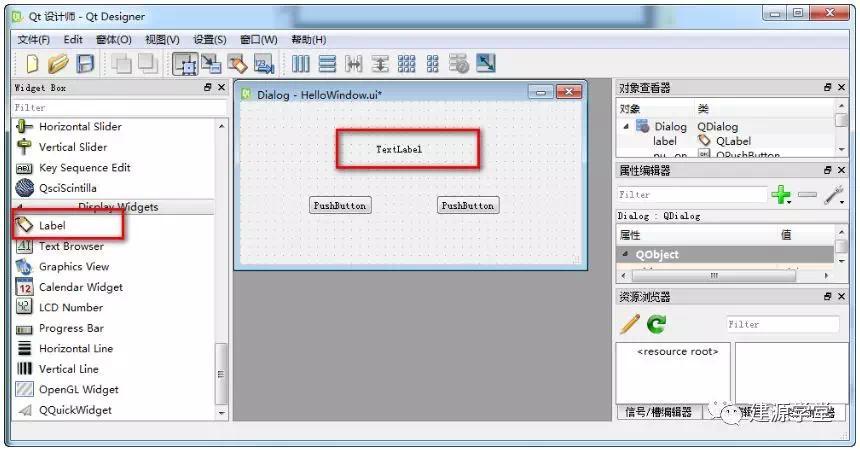
找到Label控件,拖拽一个该控件到窗体

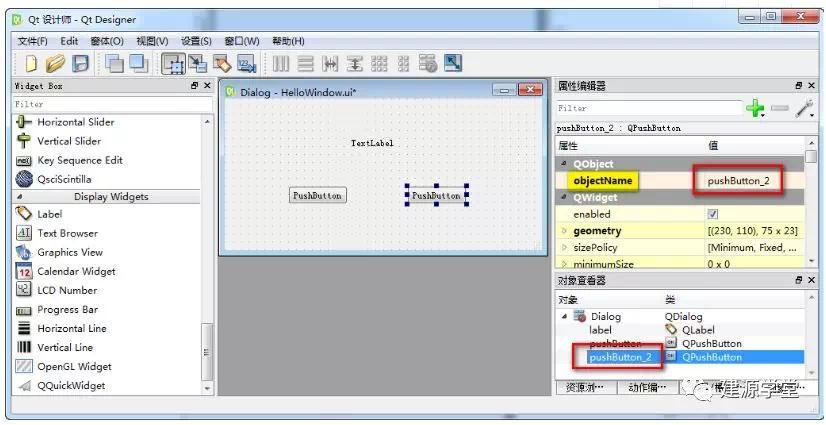
在程序的右侧观察对象查看器与属性编辑器。使用对象查看器可以快速选取窗体中的控件,属性编辑器可以编辑修改窗体、控件的各种属性。
利用对象查看器选择我们刚拖拽的三个控件,分别将它们的objectName属性更改成:
左边PushButton:Button_ok
右边PushButton:Button_close
Label:label

分别将它们的text属性更改成:
左边PushButton:确定
右边PushButton:关闭
Label:显示

编辑信号/槽
接下来给关闭按钮添加退出程序的命令。在Qt设计师中,可以很直观的为控件添加事件命令,在PyQt5中这种方式添加的事件命令被称为信号/槽。(注:信号/槽机制是PyQt独有的信号传递机制,使用非常方便)
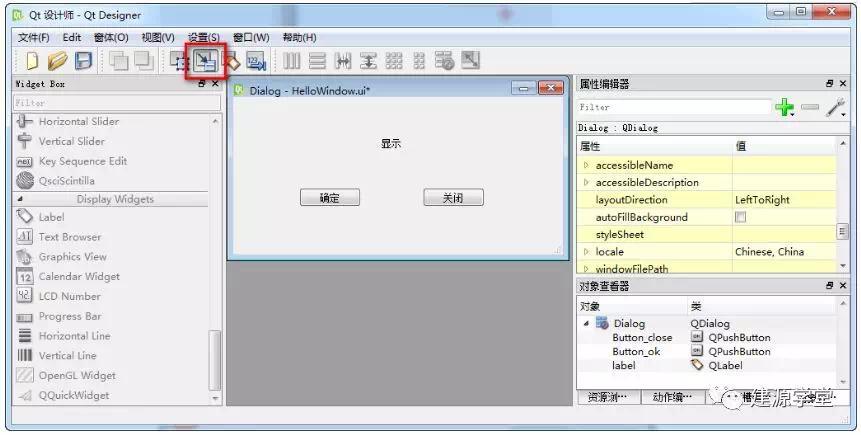
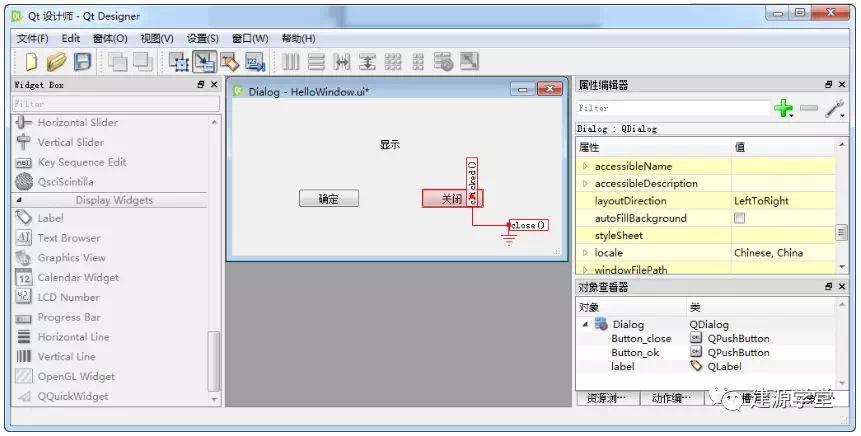
点击工具栏的编辑信号/槽图标

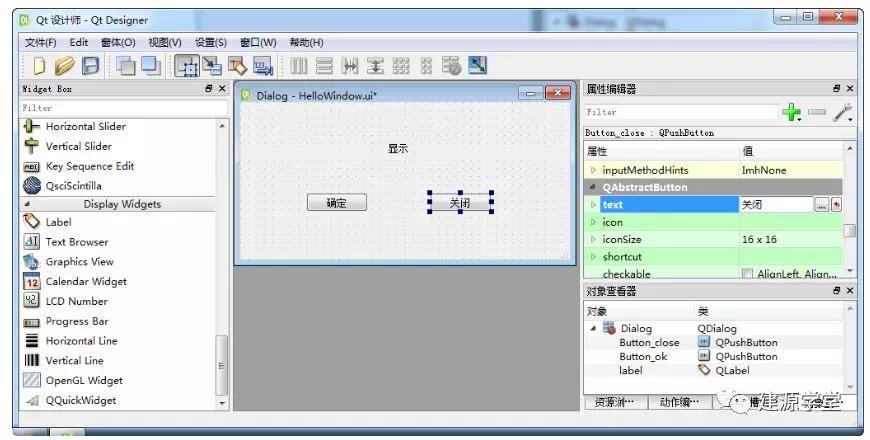
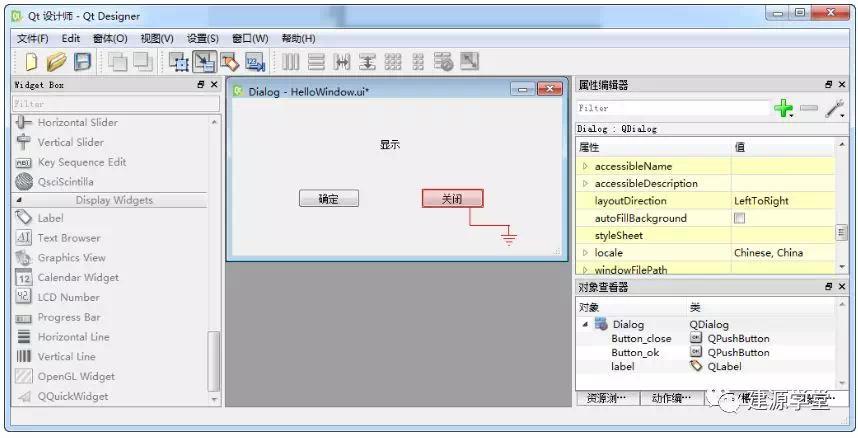
鼠标移动到关闭控件上面,左键按下拖拽处红色地线标志后松开鼠标

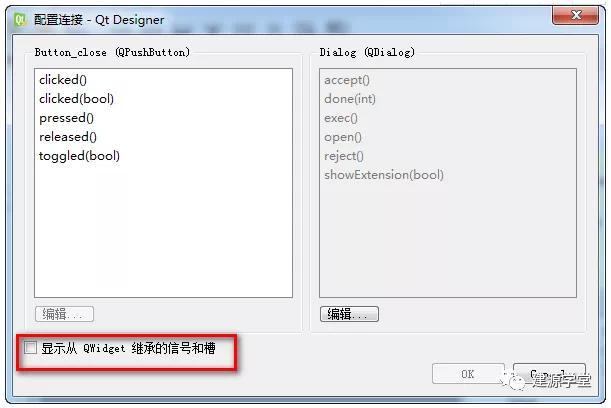
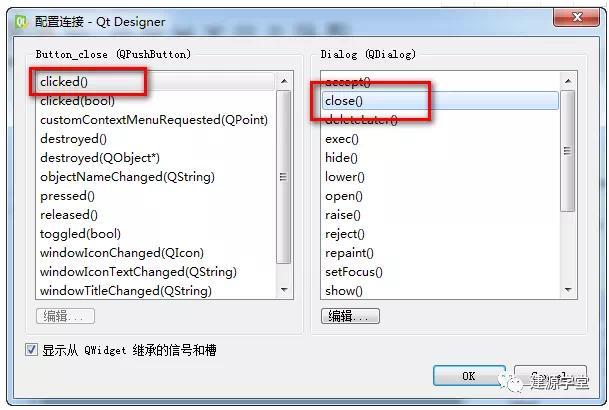
弹出配置链接窗口,在该窗口中勾选显示从QWidget继承的信号和槽
在左侧列表选择clicked(),在右侧列表选择close()。
这个操作的意义为:当点击关闭按钮时,执行关闭命令

点击OK后可以看到刚选择的两项已链接附加到关闭按钮上

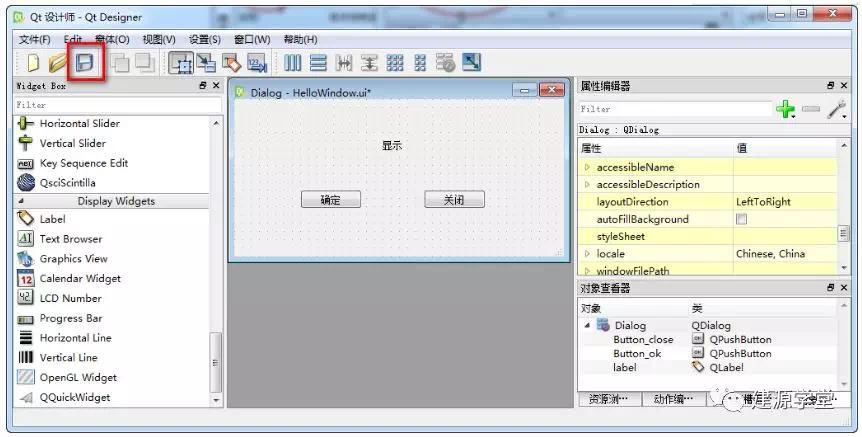
点击工具栏中的保存按钮后关闭Qt设计师程序

编译测试
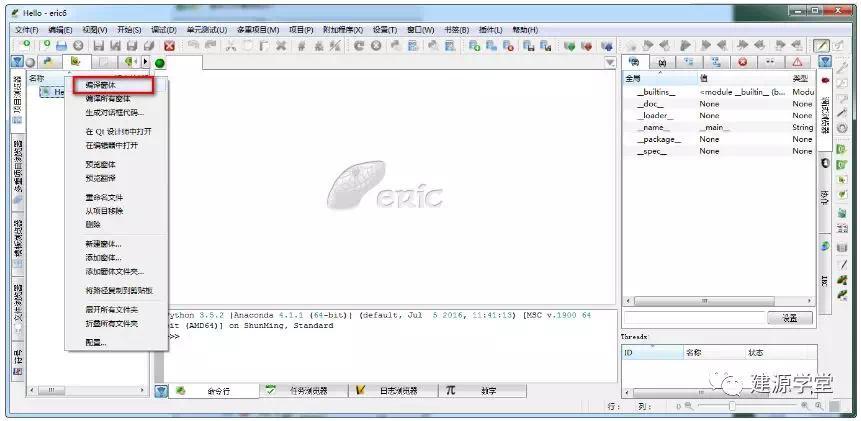
回到Eric6中,右键点击HelloWindow.ui文件,在弹出的菜单中选择编译窗体

稍等片刻后程序会提示编译成功
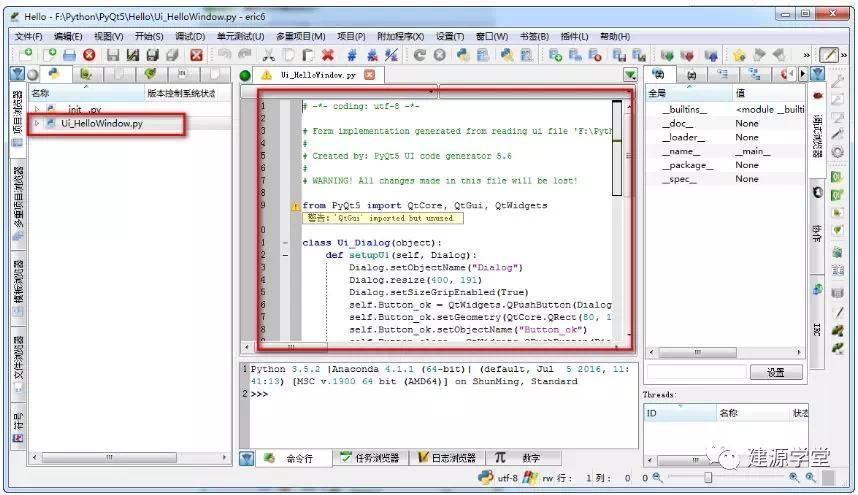
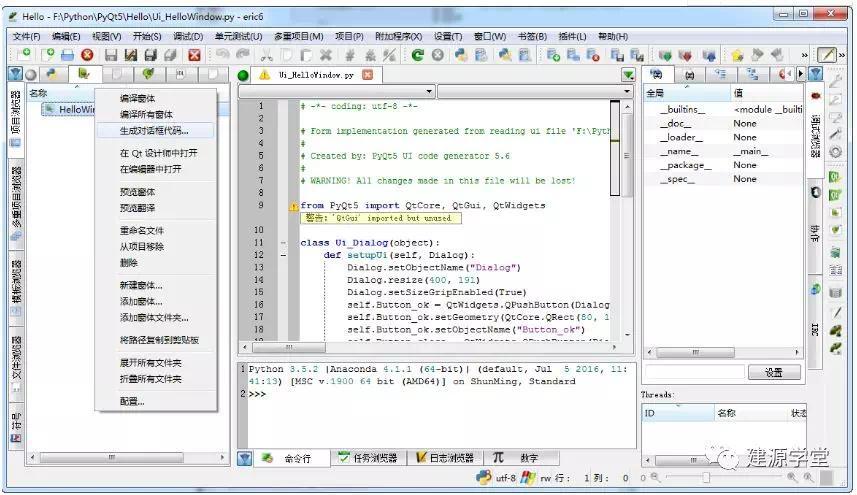
返回源代码标签可以发现项目中多了一个Ui_HelloWindow.py文件,双击该文件可以查看我们设计好的窗体代码

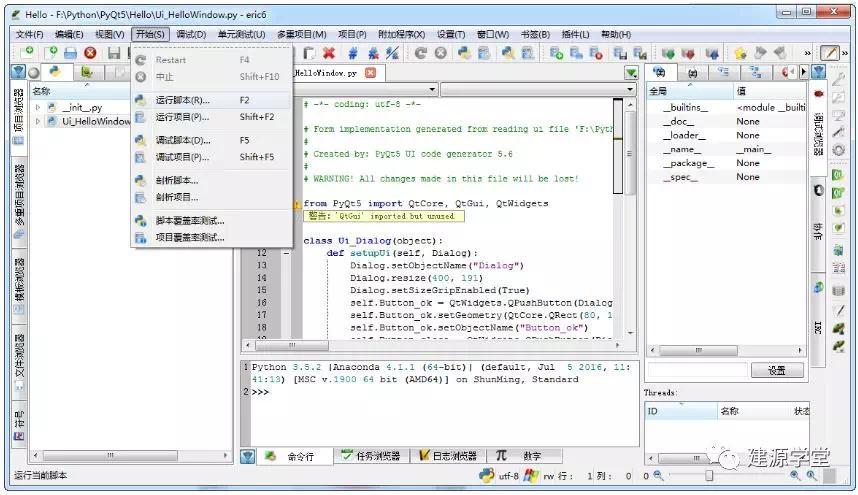
点击菜单栏的开始-运行脚本(或直接按键盘F2键)

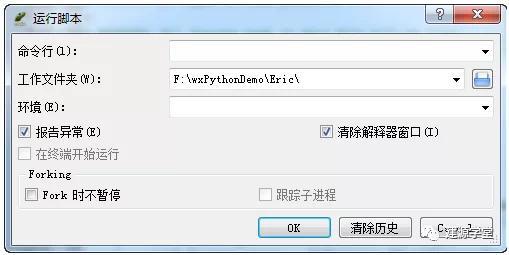
在弹出的运行脚本对话框直接OK

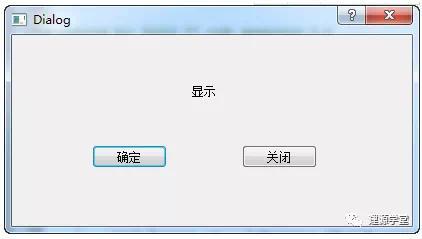
OK后即可看到我们刚在Qt设计师中设计的窗体,点击关闭按钮

弹出对话框中直接OK,即可关闭该程序

进一步完善程序
到现在我们没有编写一句代码即可实现了程序的显示与退出
接下来我们手动给确定按钮添加事件命令
在Eric6中的项目浏览器中找到HelloWindow.ui文件,右键点击该文件,弹出菜单中选择生成对话框代码

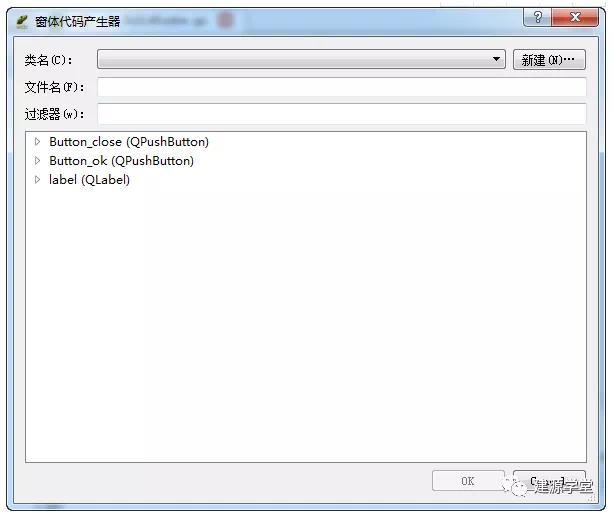
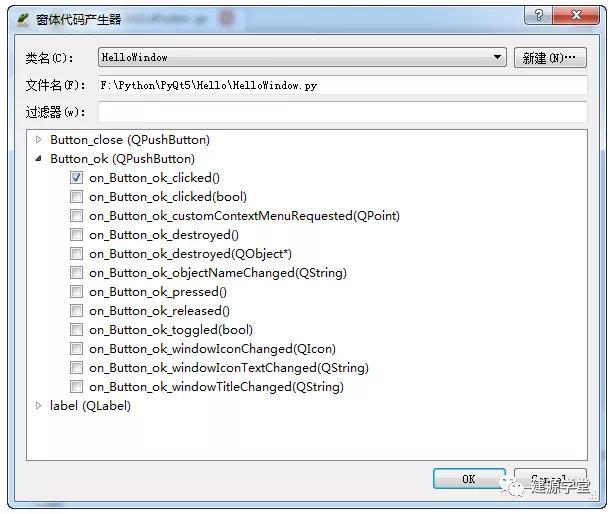
在弹出的窗体代码产生器窗口中点击新建

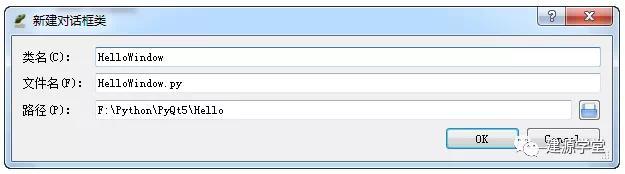
弹出新建对话框类中输入类名后点击OK

回到窗体代码产生器窗口后展开Button_ok(QPushButton),勾选on_Button_ok_clicked(),点击OK

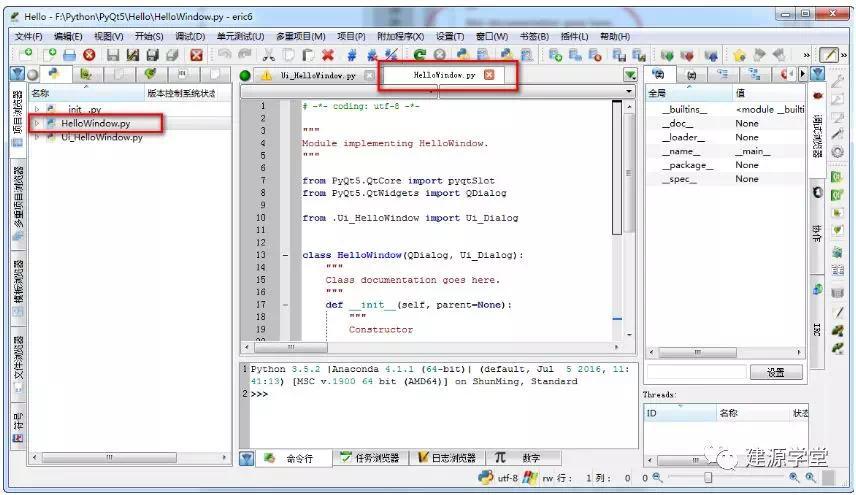
在项目浏览器中可以看到源代码标签下又多了一个HelloWindow.py文件

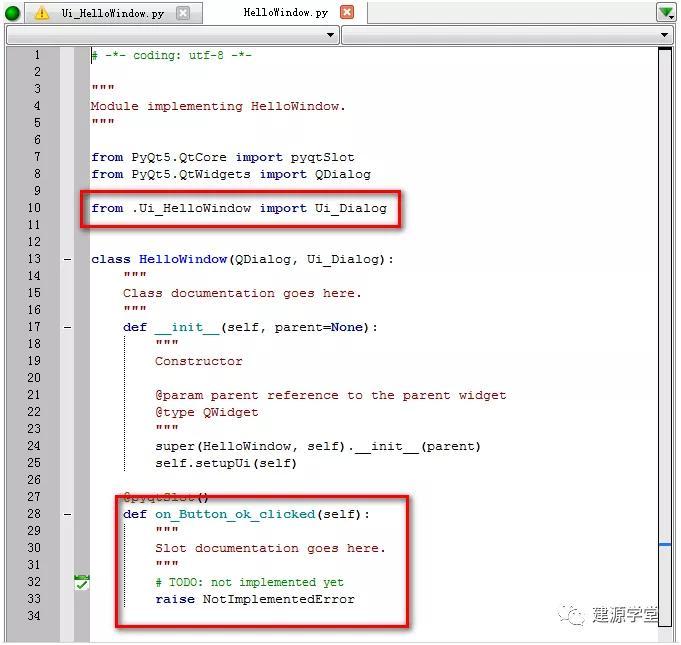
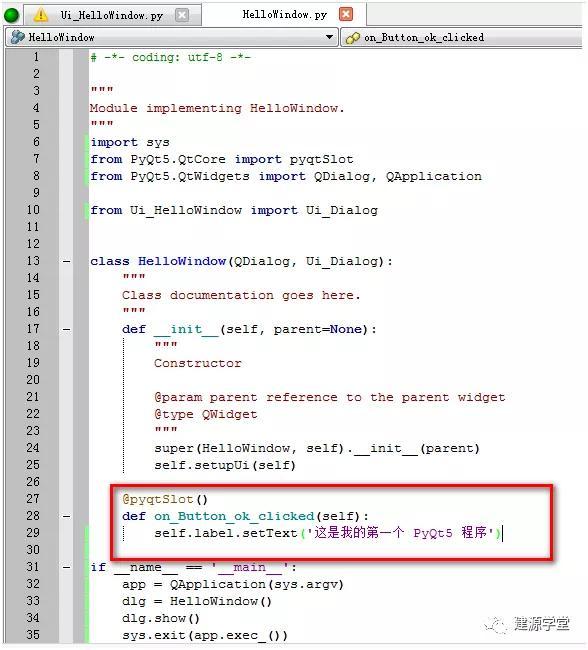
双击该文件查看程序内容。若现在F2,程序将会报错,将
from .Ui_HelloWindow import Ui_Dialog
中.Ui前面的点去掉
from Ui_HelloWindow import Ui_Dialog

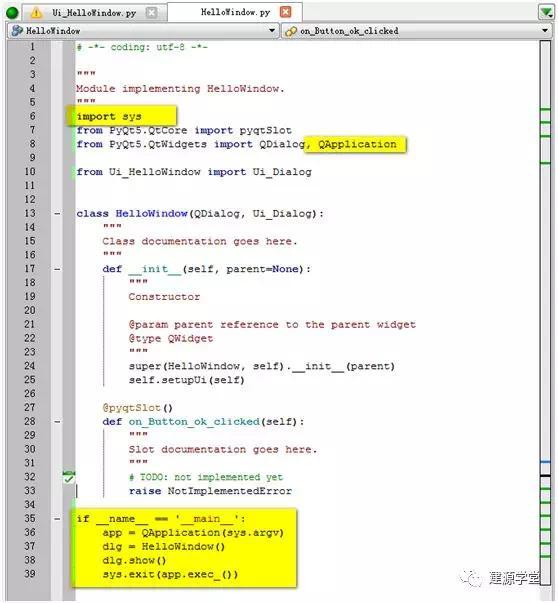
保存后若F2,发现还是不行,程序一闪而过。给源码添加以下内容

保存后F2,没问题了,可以点击确定按钮后还是会报错,是因为我们还没有告诉程序点击确定按钮后程序做出什么反应,修改on_Button_ok_clicked函数如下

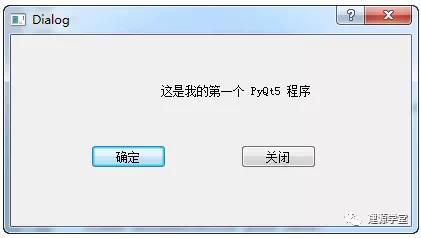
保存后F2,点击确定后Label内容显示会变成这是我的第一个 PyQt5 程序,一切正常

今天的分享就到这里啦~
相信你已经学会这个GUI开发的流程啦~




