Fluent GUI|01 基础控件
- 作者优秀
- 优秀教师/意见领袖/博士学历/特邀专家
- 平台推荐
- 主编推荐/内容稀缺
本文描述Fluent GUI开发过程中涉及到的各种控件元素的使用方法。
注:部分代码取自Fluent UDF手册,添加了代码注释。
”
Fluent GUI开发包含两方面内容:
GUI控件创建及数据收集处理。 GUI与求解器交互过程。
Fluent目前能够支持的GUI控件包括:整数形输入框、实数输入框、文本输入框、复选框、按钮、列表框以及菜单。
1 布局元素
Fluent GUI中使用panel与table来实现布局。
1、panel控件
panel是Fluent GUI的顶级结构,一个panel中可以放置多个table,而一个table中又可以放置多个功能控件。panel控件的使用方法较为简单,使用下面两个宏完成panel的创建与显示:
; cx-create-panel用于创建一个panel,title为显示在对话框上的标题
; apply-cb是一个回调函数,用于实现当用户点击了对话框的OK按钮后的事件
; update-cb也是一个回调函数,用于当对话框打开时完成事件
(cx-create-panel title apply-cb update-cb)
; cx-show-panel用户显示对话框,参数panel为前面创建的对话框的名字
(cx-show-panel panel)
2、table控件
table控件放置于panel中,用于功能控件的布局。tabel的创建方式为:
; parent:为table的父容器,通常为panel,也可以是table
; label:显示在GUI上的表的标签
; border:显示表中的边框是否可见(可选)
; below:对话框上的垂直位置(可选)
; right-of:对话框上的水平位置(可选)
; row:若表格位于其他表格内部,可以指定位于父表格的哪一行(可选)
; column:指定表格位于父表格的哪一列(可选)
(cx-create-table parent label border below right-of row column)
利用panel与table控件,可以很容易实现功能控件的布局,如下面的示例代码:
; 这里只是个示例,并没有实现回调函数
(define apply-cb #t)
(define update-cb #f)
; 下面定义了一些后面用得上的变量
(define table)
(define checkbox)
(define ints)
(define reals)
(define txt)
; 定义了一个名为my-dialog-box的panel
(define my-dialog-box (cx-create-panel "My Dialog Box" apply-cb update-cb))
; 定义了一个名为table的表,其父控件为my-dialog-box
(set! table (cx-create-table my-dialog-box "This is an example Dialog Box"))
; 后面定义了复选框、整型输入框、实数数输入框以及文本输入框,均以table作为父控件
; 复选框放在第1行,整数输入框放在第2行,实数输入框放在第3行,文本输入框放在第4行
(set! checkbox (cx-create-toggle-button table "Check Box" 'row 0))
(set! ints (cx-create-integer-entry table "For Ints" 'row 1))
(set! reals (cx-create-real-entry table "For Reals" 'row 2))
(set! txt (cx-create-text-entry table "For Text" 'row 3))
; 显示panel
(cx-show-panel my-dialog-box)
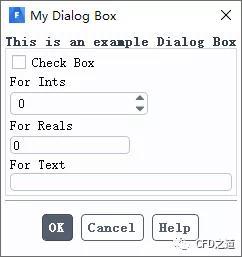
运行结果如下图所示。

这个例子中没有实现回调函数,因此点击OK按钮后并没有完成任何功能。
2 数据输入框
Fluent GUI中的数据输入框包括整数输入框、实数数输入框以及文本输入框三种,主要用于获取用户输入的各种类型的数据。每种类型的输入框都包含三个宏:
; 创建一个整数输入框,parent为父控件名,lable为显示在GUI上的输入框名字,row与col为控件放置的位置
(cx-create-integer-entry parent label row column)
; 设置整数输入框内的数值,intentry为变量名,value为变量值
(cx-set-integer-engry intentry value)
; 获取整数输入框中的值
(cx-show-integer-entry intentry)
; 创建一个实数输入框
(cx-create-real-entry parent label row column)
; 设置实数输入框内的值
(cx-set-real-engry intentry value)
; 获取实数输入框中的值
(cx-show-real-entry intentry)
; 创建一个文本输入框
(cx-create-text-entry parent label row column)
; 设置文本输入框内的值
(cx-set-text-engry intentry value)
; 获取文本输入框中的值
(cx-show-text-entry intentry)
三种类型的输入框使用方法类似。下面是一个简单的例程。
(define update-cb #f)
; 点击OK按钮后输出各控件中的值
(define (apply-cb . args)
(display (cx-show-integer-entry ints))
(newline)
(display (cx-show-real-entry reals))
(newline)
(display (cx-show-text-entry txt))
(newline)
)
; 下面定义了一些后面用得上的变量
(define table)
(define ints)
(define reals)
(define txt)
(define my-dialog-box (cx-create-panel "My Dialog Box" apply-cb update-cb))
(set! table (cx-create-table my-dialog-box "This is an example Dialog Box"))
(set! ints (cx-create-integer-entry table "For Ints:" 'row 0))
(set! reals (cx-create-real-entry table "For Reals:" 'row 1))
(set! txt (cx-create-text-entry table "For Text:" 'row 2))
; 设置整形框中的值为1
(cx-set-integer-entry ints 1)
; 设置实数框中的值为1.0
(cx-set-real-entry reals 1.0)
; 设置文本框中的值
(cx-set-text-entry txt "This ia a textField.")
(cx-show-panel my-dialog-box)
运行结果如下图所示。
点击OK按钮后在消息窗口输出信息,如下图所示输出了各控件中的值。
3 单选框与复选框
单选框与复选框用于获取用户的选择项,其中单选框一次只能选择一项,而复选框则可以选择多项。
与单选框/复选框相关的函数如下所示:
; 创建一个按钮框,parent为父控件名,label为显示在GUI上的文本,radio-mode表示是否为单选框,#t为单选,#f为复选
(cx-create-button-box parent label radio-mode)
; 创建单选框或复选框,parent为父控件名,通常为buttonbox
(cx-create-toggle-button parent label row column)
; 设置控件的值
(cx-set-toggle-button togglebutton value)
; 获取控件的值
(cx-show-toggle-button togglebutton)
如下面为单选框测试例程:
(define update-cb #f)
; 下面为点击OK按钮后的动作,输出单选框是否被选中
(define (apply-cb . args)
(display (cx-show-toggle-button radioButton1))
(newline)
(display (cx-show-toggle-button radioButton2))
(newline)
(display (cx-show-toggle-button radioButton3))
(newline)
(display (cx-show-toggle-button radioButton4))
(newline)
)
(define radioButton1)
(define radioButton2)
(define radioButton3)
(define radioButton4)
(define my-dialog-box (cx-create-panel "My Dialog Box" apply-cb update-cb))
(define table (cx-create-table my-dialog-box "this is an example dialog box"))
; 这里设置radio-mode为#t,表示创建的是单选框
(define buttonBox (cx-create-button-box table "Button Box" 'radio-mode #t))
(set! radioButton1 (cx-create-toggle-button buttonBox "radio button 1"))
(set! radioButton2 (cx-create-toggle-button buttonBox "radio button 2"))
(set! radioButton3 (cx-create-toggle-button buttonBox "radio button 3"))
(set! radioButton4 (cx-create-toggle-button buttonBox "radio button 4"))
; 设置默认选项为radio button 2
(cx-set-toggle-button radioButton2 #t)
(cx-show-panel my-dialog-box)
程序运行界面如下图所示。
点击OK按钮后的输出结果如下图所示。
可以看到,程序准确输出了各单选项的选中情况。
下面是一个复选框示例程序。
; 测试复选框选中状态
(define (apply-cb . args)
(display (cx-show-toggle-button checkBox1))
(newline)
(display (cx-show-toggle-button checkBox2))
(newline)
)
(define update-cb #f)
(define checkBox1)
(define checkBox2)
(define isBool)
(define my-dialog-box (cx-create-panel "my dialog box" apply-cb update-cb))
(define table (cx-create-table my-dialog-box "this ia an example dialog box"))
; 创建一个buttonBox,用于放置复选框选项
(define buttonBox (cx-create-button-box table "button box" 'radio-mode #f))
; 创建复选框中的两个选项,注意父控件为buttonBox
(set! checkBox1 (cx-create-toggle-button buttonBox "check box 1"))
(set! checkBox2 (cx-create-toggle-button buttonBox "check box 2"))
; 指定checkBox1为选中状态
(cx-set-toggle-button checkBox1 #t)
(cx-show-panel my-dialog-box)
运行界面如下图所示。
点击OK按钮后运行结果如下图所示。
程序能够检测到复选框选项的被选中状态,若被选中返回#t,否则返回#f
4 按钮
按钮在GUI中的用途极为广泛,通常用于收集数据后完成某些特定的功能动作。
按钮的创建代码如下所示:
; parent为父控件名
; label为显示在按钮上的文本
; callback为按钮指定的回调函数名
; row与col为按钮位置
(cx-create-button parent label 'activate-callback callback row column)
如下面的示例代码:
(define apply-cb #f)
(define update-cb #f)
(define counter 0)
; 这里定义按钮的回调函数,注意定义形式
(define (button-cb . args)
(set! counter ( counter 1))
(cx-set-text-entry txtField (string-append "clicked:" (number->string counter)))
)
(define table)
(define txtField)
(define myDialog (cx-create-panel "my dialog box" apply-cb update-cb))
(set! table (cx-create-table myDialog "this is an example dialog box"))
(set! txtField (cx-create-text-entry table "" 'row 0 'col 0))
(cx-create-button table "click" 'activate-callback button-cb 'row 1 'col 0)
(cx-show-panel myDialog)
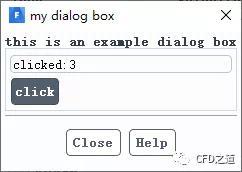
运行结果如下图所示,点击按钮click可以改变文本框中的内容。

5 列表框与复选框
列表框与复选框也是较为常用的GUI控件,用于收集用户选择的列表项数据。
以下函数用于创建列表框与复选项。
; 创建一个列表框,parent为父控件名称,label为显示在GUI上的列表名
; visible-line为显示的行数,如果行数较多,将会显示滚动条。默认值为10
; multiple-selections为布尔型变量,#t表示允许选择多行,否则只能选择单行数据,默认值为#f
; row与column为控件在父控件中的位置
(cx-create-list parent label visible-lines multiple-selections row column)
; 创建一个下拉列表框,parent为父控件名称,label为显示在GUI上的名称
; multiple-selections指示是否允许多选,row与column为控件定位
(cx-create-drop-down-list parent label multiple-selections row column)
; 设置列表框中的列表项,list为列表框的名字
(cx-set-list-items list items)
; 设置列表框中的被选中项
(cx-set-list-selections list selections)
; 获取选中的列表项
(cx-show-list-selections list)
一个简单的列表框例程:
(define apply-cb #f)
(define update-cb #f)
(define table)
(define mylist1)
(define mylist2)
; 定义一个回调函数,用于实现button按钮的功能
; 这里实现的功能是将列表框mylist1中的选中项添加到mylist2中,并设置其为选中状态
(define (button-cb .args)
(cx-set-list-items mylist2 (cx-show-list-selections mylist1))
(cx-set-list-selections mylist2 (cx-show-list-selections mylist1))
)
(define myDialogBox (cx-create-panel "List Demo" apply-cb update-cb))
(set! table (cx-create-table myDialogBox "this is a list demo"))
; 创建列表框mylist1,指定其可见项数量为6,指定其可以多选
(set! mylist1 (cx-create-list table "list 1" 'visible-lines 6 'multiple-selections #t 'row 0))
; 设置列表框mylist1中的列表项的值,这里采用list直接赋值
(cx-set-list-items mylist1 (list "item 1" "item 2" "item 3" "itme 4" "item 5"))
; 创建列表框mylist2,指定其可视列表项数量为5,且可以多选
(set! mylist2 (cx-create-list table "list 2" 'visible-lines 5 'multiple-selections #t 'row 1))
; 创建按钮button,并指定其回调函数为button-cb
(cx-create-button table "button" 'activate-callback button-cb 'row 2)
(cx-show-panel myDialogBox)
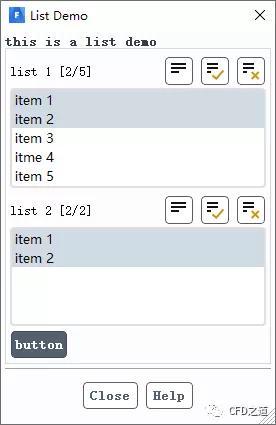
程序运行结果:
选中list1中的列表项,点击按钮button可将选中的项目放入到list2中。如下图所示。

下面是一个下拉列表框的例程。
(define apply-cb #f)
(define update-cb #f)
; 定义一些后面用得着的变量
(define table)
(define myDropList1)
(define myDropList2)
; 定义按钮的回调函数,将myDropList1中的选中项添加到myDropList2中
(define (button-cb . args)
(cx-set-list-items myDropList2 (cx-show-list-selections myDropList1))
)
(define myDialogBox (cx-create-panel "DropList Demo" apply-cb update-cb))
(set! table (cx-create-table myDialogBox "an example droplist"))
; 创建下拉框myDropList1,并添加5个下拉项
(set! myDropList1 (cx-create-drop-down-list table "Drop Down List 1" 'row 0))
(cx-set-list-items myDropList1 (list "item 1" "itme 2" "item 3" "item 4" "item 5"))
; 创建下拉框myDropList2
(set! myDropList2 (cx-create-drop-down-list table "Dorp Down List 2" 'row 1))
; 创建按钮Button,并指定其回调函数为button-cb
(cx-create-button table "Button" 'activate-callback button-cb 'row 2)
(cx-show-panel myDialogBox)
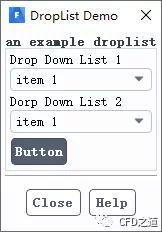
程序运行界面如下图所示。
点击Button按钮后如下图所示。

6 标签页
标签页的创建方式在文档中没有明确说明,这里是连蒙带猜的。
当界面元素特别多时,可以尝试使用标签页界面。标签页只是作为容器放置其他控件,因此不需要返回值。创建标签页控件的函数包括:
; 创建一个标签页框架,parent为父控件,为panel或其它容器,若为panel则为顶级标签页,若为frame则为子标签页
; label为名字,bool1表示是否创建为标签页,#t表示为标签页,#f表示非标签页
; bool2用于指定是否显示边框,#t为显示,#f不显示
(cx-create-frame parent label 'tabbed bool1 'border bool2)
如下面的示例代码:
(define apply-cb #f)
(define update-cb #f)
; 创建一个名为tabbed-frame的框架,其中放了两个选项卡tab1与tab2
(define myDialogBox (cx-create-panel "tab Demo" apply-cb update-cb))
(define tabbed-frame (cx-create-frame myDialogBox #f 'tabbed #t 'border #t))
(define tab1 (cx-create-frame tabbed-frame "tab1" 'border #t))
(define tab2 (cx-create-frame tabbed-frame "tab2" 'border #t))
; 在tab1中放入一个名为table1的table,并在table1中放入各种功能控件
(define table1 (cx-create-table tab1 "tab1 panel"))
(define ints (cx-create-integer-entry table1 "int:" 'row 0))
(define reals (cx-create-real-entry table1 "real:" 'row 1))
(define txt (cx-create-text-entry table1 "text:" 'row 2))
; 创建一个table2,并在其中放入其他的功能控件
(define table2 (cx-create-table tab2 "tab2 panel"))
(define buttonBox (cx-create-button-box table2 "button box" 'radio-mode #f))
(define checkBox1 (cx-create-toggle-button buttonBox "check box 1"))
(define checkBox2 (cx-create-toggle-button buttonBox "check box 2"))
(cx-set-toggle-button checkBox1 #t)
(cx-show-panel myDialogBox)
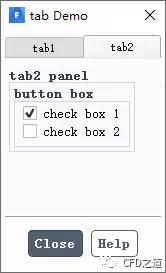
程序运行结果如下图所示。
另一个标签页如下图所示。

---------------------------------------------------------------------------------------------
版权声明:
原创文章,来源CFD之道,本文已经授权,欢迎分享,如需转载请联系作者。