ACT开发指南|自定义图表组件
文章亮点
- 作者优秀
- 优秀教师/独家讲师
- 平台推荐
- 主编推荐/内容稀缺/全网独家
各位朋友们好,在上一期文章中,我们了解了如何定义UI组件布局;本期我们接着上期内容,讲解一下在ACT开发中如何自定义图表组件。
在ACT向导界面中,除了可以定义如Title、Steps、Properties、Help、Submit等这些常用组件外,还支持定义:
图表(chartComponent)
表格(tabularDataComponent)
按钮(buttonsComponent)
结构树(treeComponent)
下拉菜单(popupMenuComponent)
对话框(dialogComponent)等组件。
向导界面底层实现是基于HTML模板和jQuery框架的,然后通过.NET语言进行封装,为用户提供访问的扩展接口,了解前端开发的朋友可以详细研究下。
如2020R1版本对应的向导模板的文件目录为:
<安装目录>\<v201>\Addins\ACT\html\mod




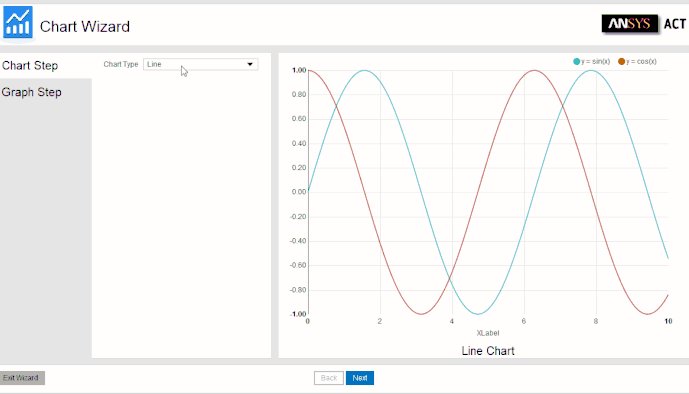
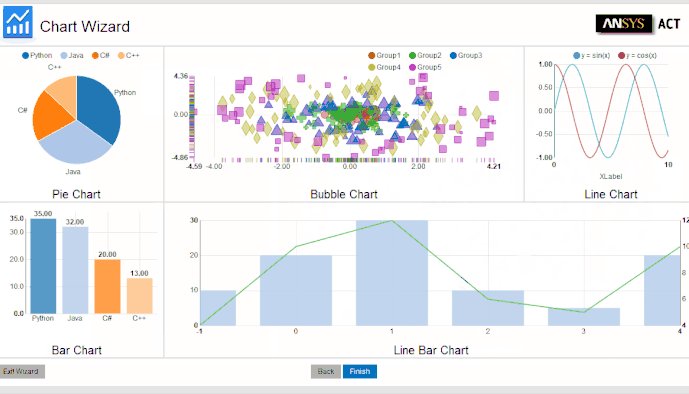
曲线图:绘制正弦和余弦函数,给定X、Y轴数据列表;

柱状图:给定X轴标签列表和Y轴对应数据列表;

饼图:给定数值列表和对应标签列表。

气泡图:给定X与Y轴数据列表和图例名称,可给定气泡大小及形状列表数据;

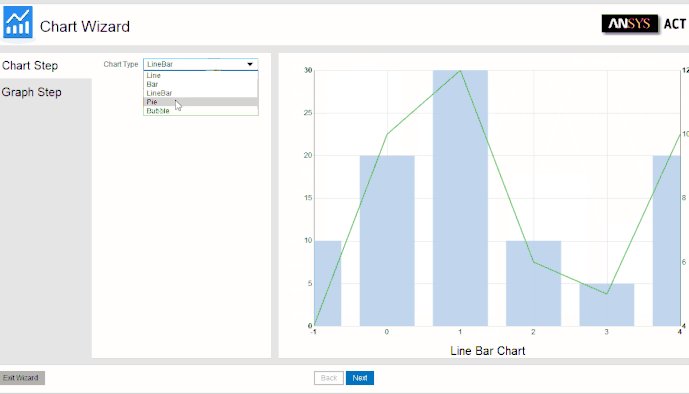
曲线与柱状图:两种可以放在一个画布上,纵坐标轴不同;

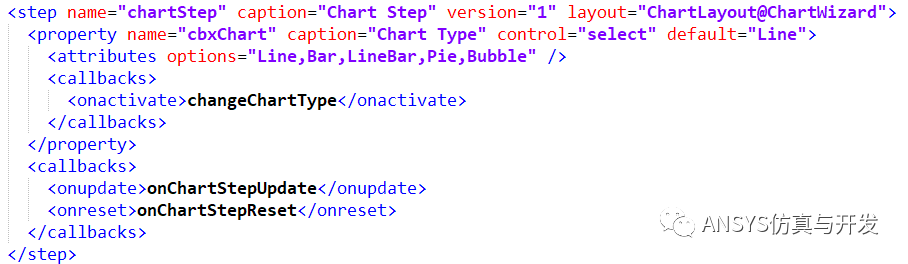
上面界面中,我们定义了下拉框cbxChart,实现选择不同类型显示相应的图表,对应的XML代码为:

我们为cbxChart属性添加<onactivate>回调,挂接到changeChartType函数:根据下拉框选择不同调用不同的绘制方法。
上述回调函数实现后的效果如下:

首先,需要在<uidefinition>标签内定义图表<component>,组件的名称属性分别为PieChart、BubbleChart、LineChart、BarChart和LineBarChart,组件类型都为chartComponent,XML定义如下:



登录后免费查看全文
著作权归作者所有,欢迎分享,未经许可,不得转载
首次发布时间:2020-12-10
最近编辑:4年前
相关推荐
最新文章
热门文章






