ACT开发指南|自定义UI组件布局
各位朋友们好,今天给大家讲解,在ACT向导开发中,如何对UI组件进行自定义布局。
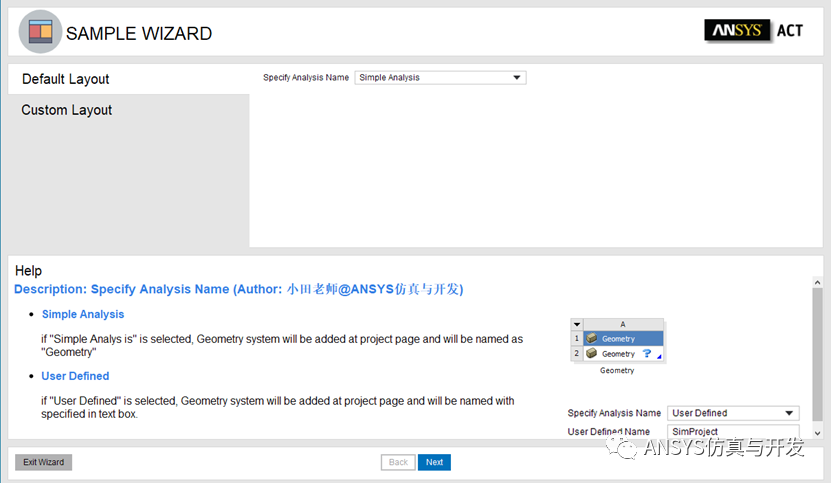
我们以图1所示的<帮助>组件为例,演示如何将其从默认布局中的下方移到右边的操作方法。

图1 默认UI布局

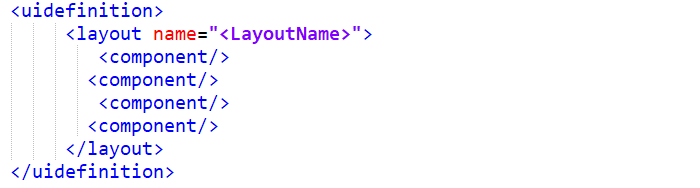
<layout>标签下子元素标签的定义的模板如下:

图3 Layout模板代码


需定义Component的name和componentType属性值; UI界面组件预定义的名称和组件类型如图4所示。
通过属性topAttachment、bottomAttachment、leftAttachment、rightAttachment,定义当前组件上、下、左、右相邻的组件; 通过给定topoffset、bottomoffset、leftoffset、rightoffset属性值,定义各组件间的间距大小。
需定义heightType、height、widthType和width的属性值; heightType和widthType属性值为FitToContent、Percentage或Fixed; FitToContent:组件将拥有由ACT设置的默认大小,height和width无作用; Percentage:组件的height和width用整体尺寸的百分比表示; Fixed:组件的height和width为固定的像素值大小。
 图6 Help组件相对位置关系示例
图6 Help组件相对位置关系示例
最后,我们为向导中步骤指定layout属性值为LayoutName@ExtensionName,对应代码如下所示:

图8 案例中XML代码
以上,就是今天的全部内容,你学会了吗?欢迎大家后台留言,或者邮件至tguangs@163.com一起讨论交流。
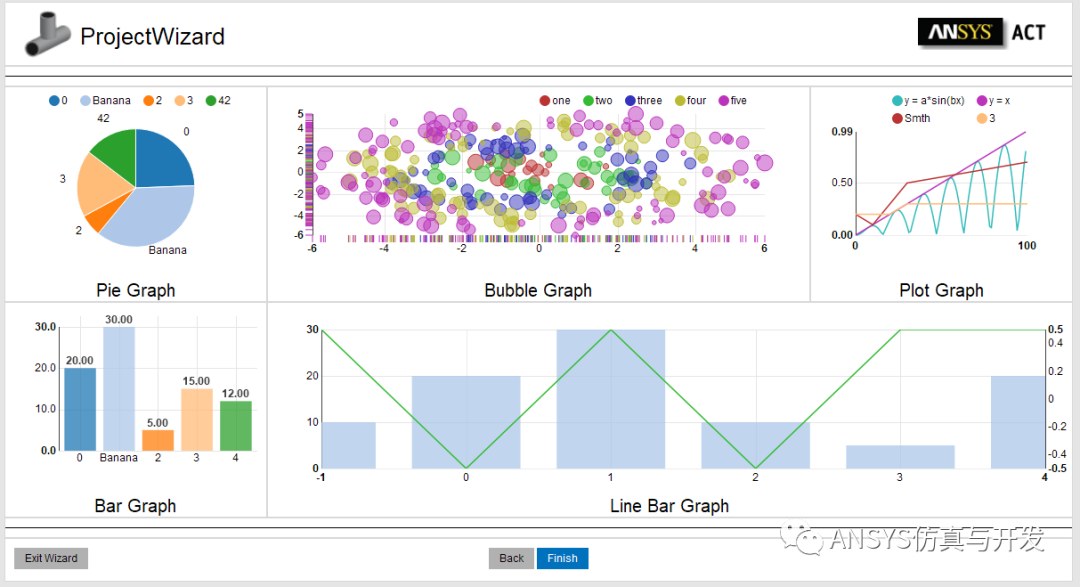
实际上,通过<uidefinition>标签不仅可以定义UI布局,也能自定义界面组件,比如为向导添加如下的图表组件显示,同时也支持创建交互对话框、进度框和自定义CSS样式等,能实现的功能是非常强大的,这些高级进阶内容也会在后续文章更新中给大家详细讲解,希望大家能一如既往地支持小田老师 。
。

登录后免费查看全文
著作权归作者所有,欢迎分享,未经许可,不得转载
首次发布时间:2020-12-01
最近编辑:3年前
作者推荐
还没有评论
相关推荐
热门文章





